Home » Archives for tháng 5 2010
Hướng dẫn tạo widget "Bài viết hot" (Hot Pots)cho blogspot
23:15 |Đây là ý tưởng mình vừa nghĩ ra, và liền post ngay lên cho mọi người, và hình như chưa có ai làm nó bao giờ. Hy vọng mình là người đầu tiên hướng dẫn cho mọi người. Thủ thuật này mình sẽ lợi dụng việc sử dụng các nhãn bài viết để tạo 1 widget các bài viết hot cho blog của bạn. Tất nhiên các bài viết hot này đều phải được các bạn tự chọn lọc và đưa nó vào 1 nhãn riêng. Và lưu ý là top bài viết hot ở đây là hot về nội dung chứ không phải hot về số người đọc hay số người comment.

Nghe tới đây có vẻ như thủ thuật không có gì mới lạ, giống như ta tạo 1 widget các bài viết có nhãn là Hot và cho hiển thị lên blog mà thôi. Nhưng ở bài viết này mình sẽ hướng dẫn các bạn 1 thủ thuật đơn giản để người đọc không biết widget Hot Posts đựơc trích xuất ra từ 1 nhãn.
Ví dụ ta có 1 lọat các bài viết đã đăng rồi, và có 1 số bài hot, bây giờ ta chỉ cần lọc lại chúng, và add thêm cho nó 1 nhãn, ví dụ ta đặt tên nhãn đó là hot. Và sau này nếu có bài viết mới có nội dung hot thì các bạn chỉ việc add thêm nhãn này.
Sau khi ta có 1 lọat các bài với nhãn là hot, bây giờ ta sẽ làm ẩn nhãn hot này ở footer của bài viết. Tức là khi người đọc xem ở trang chủ thì sẽ không biết bài nào sẽ thuộc nhãn hot. Khi đó tiện ích Hot Posts sẽ mang một cái nhìn mới.
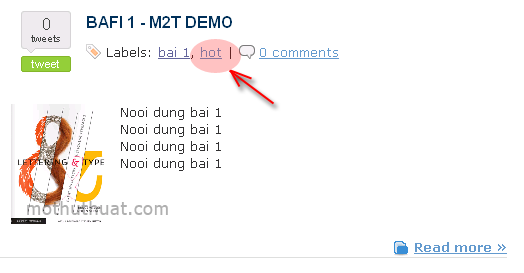
Ví dụ như hình minh họa bên dưới :
Bây giờ ta sẽ thực việc ẩn nhãn này ở footer của bài viết:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích
4. Tìm đọan code như bên dưới :
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
5. Thay nó bằng đọan code bên dưới :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "hot"'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:if>
</b:loop>
- Chú ý dòng code này :
<b:if cond='data:label.name != "hot"'>
- đây là đọan code để làm ẩn nhãn hot . Nếu nhãn hot này bạn đặt với 1 cái tên khác thì thay đổi nó lại cho phù hợp.
6. Save template.
- Như vậy ta đã thực hiện xong việc ẩn nhãn.
Có thể xem demo ở đây: DEMO

Để làm được điều này, các bạn thực hiện các bước như sau :
1. vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước thẻ đóng </head> hoặc sau dòng code ]]></b:skin>
<style type='text/css'>
#hotposts {
width:510px;
padding:5px;
text-align:center;
font-weight:bold;
}
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
#Blog1 {display:none;}
</b:if>
</style>
- các bạn nhớ thay link trong dòng code bên dưới cho đúng với link label chứa các bài viết hot của bạn :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
4. Tiếp tục xuống bên dưới tìm dòng code này (hoặc tương tự). Dòng code này là thẻ div chứa nội dung của phần main của blog. Sở dĩ mình nói tương tự là vì có thể 1 số blog sẽ không có dòng code này.
<div id='main-wrapper'>
5. thêm vào sau nó đọan code bên dưới :
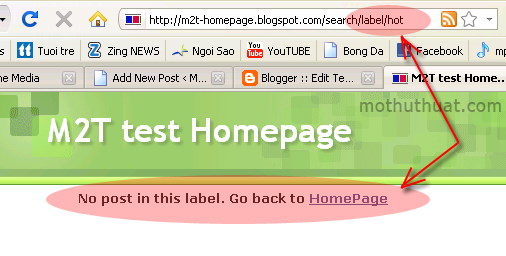
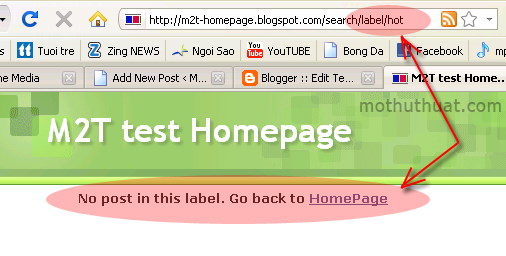
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
<div id='hotposts'>
No post in this label. Go back to <a href='http://m2t-homepage.blogspot.com/'>HomePage</a>
</div>
</b:if>
- Lưu ý link của label nhãn hot trong bước 4 và 5 phải giống nhau.
- Ngòai ra các bạn có thể thay đổi lại nội dung dòng thông báo nếu như bạn muốn.
6. Save template.
Và cuối cùng ta chỉ việc chèn tiện ích recent posts theo Nhãn hot vào blog là ta đã có 1 widget "bài viết Hot" cho blog rồi.
Các thủ thuật về tiện ích "recent post theo nhãn" mình đã đăng nhiều rồi, các bạn có thể search ngay trên blog để tìm hiểu thêm.
Chúc các bạn thành công
Read more…

Nghe tới đây có vẻ như thủ thuật không có gì mới lạ, giống như ta tạo 1 widget các bài viết có nhãn là Hot và cho hiển thị lên blog mà thôi. Nhưng ở bài viết này mình sẽ hướng dẫn các bạn 1 thủ thuật đơn giản để người đọc không biết widget Hot Posts đựơc trích xuất ra từ 1 nhãn.
Ví dụ ta có 1 lọat các bài viết đã đăng rồi, và có 1 số bài hot, bây giờ ta chỉ cần lọc lại chúng, và add thêm cho nó 1 nhãn, ví dụ ta đặt tên nhãn đó là hot. Và sau này nếu có bài viết mới có nội dung hot thì các bạn chỉ việc add thêm nhãn này.
Sau khi ta có 1 lọat các bài với nhãn là hot, bây giờ ta sẽ làm ẩn nhãn hot này ở footer của bài viết. Tức là khi người đọc xem ở trang chủ thì sẽ không biết bài nào sẽ thuộc nhãn hot. Khi đó tiện ích Hot Posts sẽ mang một cái nhìn mới.
Ví dụ như hình minh họa bên dưới :
Bây giờ ta sẽ thực việc ẩn nhãn này ở footer của bài viết:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích
4. Tìm đọan code như bên dưới :
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
5. Thay nó bằng đọan code bên dưới :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "hot"'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:if>
</b:loop>
- Chú ý dòng code này :
<b:if cond='data:label.name != "hot"'>
- đây là đọan code để làm ẩn nhãn hot . Nếu nhãn hot này bạn đặt với 1 cái tên khác thì thay đổi nó lại cho phù hợp.
6. Save template.
- Như vậy ta đã thực hiện xong việc ẩn nhãn.
Có thể xem demo ở đây: DEMO

Để làm được điều này, các bạn thực hiện các bước như sau :
1. vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước thẻ đóng </head> hoặc sau dòng code ]]></b:skin>
<style type='text/css'>
#hotposts {
width:510px;
padding:5px;
text-align:center;
font-weight:bold;
}
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
#Blog1 {display:none;}
</b:if>
</style>
- các bạn nhớ thay link trong dòng code bên dưới cho đúng với link label chứa các bài viết hot của bạn :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
4. Tiếp tục xuống bên dưới tìm dòng code này (hoặc tương tự). Dòng code này là thẻ div chứa nội dung của phần main của blog. Sở dĩ mình nói tương tự là vì có thể 1 số blog sẽ không có dòng code này.
<div id='main-wrapper'>
5. thêm vào sau nó đọan code bên dưới :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
<div id='hotposts'>
No post in this label. Go back to <a href='http://m2t-homepage.blogspot.com/'>HomePage</a>
</div>
</b:if>
- Lưu ý link của label nhãn hot trong bước 4 và 5 phải giống nhau.
- Ngòai ra các bạn có thể thay đổi lại nội dung dòng thông báo nếu như bạn muốn.
6. Save template.
Và cuối cùng ta chỉ việc chèn tiện ích recent posts theo Nhãn hot vào blog là ta đã có 1 widget "bài viết Hot" cho blog rồi.
Các thủ thuật về tiện ích "recent post theo nhãn" mình đã đăng nhiều rồi, các bạn có thể search ngay trên blog để tìm hiểu thêm.
Chúc các bạn thành công





.jpg)