Home » Archives for tháng 2 2012
Hướng dẫn xem các kênh SCTV không bị chặn hình ảnh
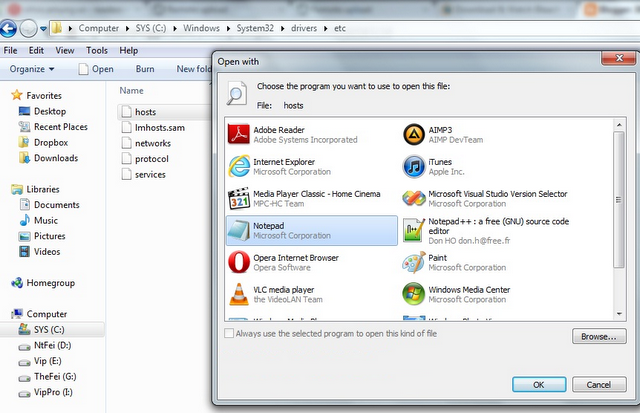
20:11 |Vào file hosts trong ổ đĩa C:\Windows\System32\drivers\etc.Sau đó mở file này lên bằng Notepad của file hosts lên và dán vào dưới cùng của file đó bằng đoạn code: 123.30.187.2 tv24.vn (copy dòng bôi đen đó paste vào cuối cùng của file host)->xong save lại.
Tắt mở lại trình duyệt để xem. Vậy là xong rồi nhé.
Tắt mở lại trình duyệt để xem. Vậy là xong rồi nhé.


4 lý do để Trung ương bàn và ra Nghị quyết về xây dựng Đảng
03:29 |- Đã có nhiều Nghị quyết về xây dựng Đảng như vậy, tại sao lần này Trung ương lại phải bàn và ra Nghị quyết về xây dựng Đảng nữa?
xin giới thiệu toàn văn phát biểu của Tổng Bí thư Nguyễn Phú Trọng tại Hội nghị cán bộ toàn quốc quán triệt, triển khai thực hiện Nghị quyết Trung ương 4 về xây dựng Đảng.
Thưa các đồng chí,
Hội nghị lần thứ tư Ban Chấp hành Trung ương Đảng (khoá XI) đã bàn và thống nhất ban hành Nghị quyết "Một số vấn đề cấp bách về xây dựng Đảng hiện nay". Đây là một Nghị quyết rất quan trọng, được toàn Đảng, toàn dân đặc biệt quan tâm; quan tâm từ trong quá trình diễn ra Hội nghị đến khi kết thúc Hội nghị. Ngay sau khi ban hành, Nghị quyết đã được tuyệt đại đa số cán bộ, đảng viên và nhân dân đón nhận với một tình cảm hồ hởi, vui mừng, đồng tình, nhất trí cao, cho rằng Nghị quyết đã lựa chọn đúng vấn đề, đánh giá đúng thực trạng và đề ra đúng các giải pháp để tiếp tục xây dựng, chỉnh đốn Đảng, đáp ứng yêu cầu của thực tiễn và nguyện vọng của nhân dân. Đã có hàng trăm bài báo, hàng trăm bức thư, hàng nghìn ý kiến tâm huyết gửi về Trung ương bày tỏ tình cảm và sự tâm đắc, phấn khởi, kỳ vọng của mình. Tuy nhiên, dư luận cũng đang chờ đợi và có phần băn khoăn, lo rằng liệu Nghị quyết lần này có được tổ chức thực hiện hiệu quả không hay lại rơi vào tình trạng "không đạt yêu cầu" như nhiều lần trước. Tâm trạng đó là chính đáng và cũng là điều day dứt, trăn trở chung của tất cả chúng ta.
 |
Tổng Bí thư Nguyễn Phú Trọng phát biểu tại hội nghị |
TẠO KHUNG COMMENTS CHO BLOG
15:54 |Hôm nay, tôi chia sẻ thêm một cách để bạn có một khung Recent comments khá đẹp.
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://tranphucminh.googlecode.com/files/w2b-recent-comments-w-gravatar1.js"></script>
<script type="text/javascript" src="http://www.tranphucminh.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Demo:
Nguồn: dunghennessy và http://www.way2blogging.org/widget-generators/recent-comments-widget-with-avatar
Mời bạn xem hình minh hoạ khung comments của blog dunghennessy phía dưới.
Thủ thuật này khá đơn giản, bạn đăng nhập vào Blog > Chọn thiết kế > Thêm tiện ích HTML/Javacript rồi dán tất cả các đoạn code phía dưới vào.
<style type="text/css">Thủ thuật này khá đơn giản, bạn đăng nhập vào Blog > Chọn thiết kế > Thêm tiện ích HTML/Javacript rồi dán tất cả các đoạn code phía dưới vào.
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://tranphucminh.googlecode.com/files/w2b-recent-comments-w-gravatar1.js"></script>
<script type="text/javascript" src="http://www.tranphucminh.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Demo:
Nguồn: dunghennessy và http://www.way2blogging.org/widget-generators/recent-comments-widget-with-avatar
Trang trí cho widget Label và Blogroll
05:52 |Đây là một trong những thủ thuật cơ bản của blogger, dùng các đoạn code CSS để trang trí blog theo ý thích của riêng mình. Bài viết này mình sẽ giới thiệu mẫu cho bạn 2 widget (1 là widget có sẵn của blogger, 2 là widget tự tạo) để bạn tham khảo, rồi tự áp dụng cho các widget khác.
Hình ảnh minh họa

.
Tiện ích Về tác giả ở cuối bài viết Blogger
05:17 |Tiện ích Về tác giả (About the Author widget) đặt ở cuối bài viết Blogger giúp người đọc dễ dàng nắm bắt thông tin sơ lược về tác giả đồng thời nâng cao tác quyền các bài viết trên blog. Nếu blog của bạn cho phép quyền đăng bài viết cho nhiều người thông qua gmail của họ thì chỉ có bạn là tác giả blog được hiển thị tiện ích này.
Nhờ tiện ích này mà người đọc có thể dễ dàng phân biệt được đâu là tác giả - Admin của blog nếu blog của bạn cho phép nhiều người được quyền đăng bài viết.
Nhờ tiện ích này mà người đọc có thể dễ dàng phân biệt được đâu là tác giả - Admin của blog nếu blog của bạn cho phép nhiều người được quyền đăng bài viết.
Chèn link Google Search vào footer của bài viết
15:44 |Ở thủ thuật này, theo như yêu cầu, mình sẽ tạo 1 link text nhỏ ở dưới mỗi bài viết. Khi click vào link này thì lập tức sẽ mở ra 1 cửa sổ mới của trang Google với nội dung tìm kiếm chính là tiêu đề bài viết mà bạn đang xem. Như yêu cầu thì tiện ích sẽ thay thế cho việc copy tiêu đề bài viết và dán vào google để tìm kiếm. Thủ thuật này cũng là 1 cách để cho các bạn có thể kiểm tra xem bài biết của bạn đứng thứ bao nhiêu trong kết quả tìm kiếm của google (với từ khóa chính là tiêu đề bài viết).
Xem DEMO
Jquery Slider Tin Tức - News Slider
15:37 |Nói về jquery thì mình cũng chả rành lắm, đến từ jquery viết còn hay nhầm thì các bạn chắc cũng đoán được. Phần slider rip của gostep.info, các bạn có thể vào đó xem.
các bạn xem hình bên dưới.
CSS bên dưới ( mọi người tự căn chỉnh nhé !) và đặt nó trên thẻ </head>
.Xem DEMO
các bạn xem hình bên dưới.
CSS bên dưới ( mọi người tự căn chỉnh nhé !) và đặt nó trên thẻ </head>
ANCData - Plugin load feed Blogger version 1
13:32 |Đây là công cụ đặc biệt, có lẽ rất được nhiều người mong đợi. Công cụ này được mình phát triển khi rip blog. Đôi khi bạn thấy các site của pro (HelloXimo) rip chạy rất nhanh và mượt. Tại sao vậy ? Câu hỏi nằm ở function showrecentposts(json) của js mà nhiều blog vẫn đang dùng. Đây là một hàm lọc feed (hay file .xml) của Blogger. Việc sử dụng feed sẽ đem lại tốc độ cao hơn so với dùng biến có sẵn mà mình đã giới thiệu ở một số bài viết trước.
(ViewSource Demo để xem code)
Nhưng đặc điểm bất tiện của hàm này là với mỗi lần callback showrecentposts trong đoạn script ví dụ sau.
Ta lại phải đổi tên hàm callback để lấy feed cho một tag mới. Nói khác đi, chúng ta lại phải copy y sì một hàm showrecentposts2, showrecentpost3, showrecentposts4 ...v.vv cho các tag mới.
Vậy, ANCData là gì ? Chắc bạn cũng đoán ra từ VD trên. Nó là một plugin load feed. Nhưng nó chỉ là một hàm callback duy nhất : ancdata. Có vẻ với những ai chưa nghe về load feed sẽ rất khó mường tượng. Nhưng bạn chỉ cần sử dụng ANCData sẽ không cần phải vọc nhiều.
* Thuộc tính.
title : tiêu đề bài viết.
url : link bài viết.
label: nhãn bài viết.
img: ảnh bài viết
- img.f : file ảnh đầu tiên của bài viết kich thươc full khổ.
- img.i72: file ảnh mặc định của google nếu bạn up lên, hoặc sử dụng các sản phẩm ảnh của google.
content: nội dung toàn bộ bài viết.
snippet : nội dung tóm tắt gồm 120 ký tự.
date: ngày tháng năm gửi bài
- date.d : ngày
- date.m : tháng
- date.y : năm
author: tác giả gửi bài viết.
* Sử dụng :
B1: Bạn chỉ cần chèn đoạn mã sau vào sau thẻ <head> hoặc sau <body>
B2: Giờ bạn sẽ sử dụng ANCData một cách dễ dàng.
Giả sử mình muốn tạo ra một module có cấu trúc như hình sau.
Mình chỉ cần viết như sau :
Version 1 chưa áp dụng cho comment. Sẽ tiếp tục phát triển trong các phiên bản sau nếu có thời gian.
Note: Để gọi các biến trong thuộc tính, bạn cần thêm trước anc.thuoctinh
Muốn lấy một tag trong list tag bạn chỉ cần viết. anc.label.split(',')[vitri tag can lay]
Chúc các bạn thành công !
Read more…
(ViewSource Demo để xem code)
Nhưng đặc điểm bất tiện của hàm này là với mỗi lần callback showrecentposts trong đoạn script ví dụ sau.
<script src="http://www.maphim.net/feeds/posts/default/-/Phim chiếu rạp?max-results=4&orderby=published&alt=json-in-script&callback=showrecentposts ">
</script>
</script>
Ta lại phải đổi tên hàm callback để lấy feed cho một tag mới. Nói khác đi, chúng ta lại phải copy y sì một hàm showrecentposts2, showrecentpost3, showrecentposts4 ...v.vv cho các tag mới.
Vậy, ANCData là gì ? Chắc bạn cũng đoán ra từ VD trên. Nó là một plugin load feed. Nhưng nó chỉ là một hàm callback duy nhất : ancdata. Có vẻ với những ai chưa nghe về load feed sẽ rất khó mường tượng. Nhưng bạn chỉ cần sử dụng ANCData sẽ không cần phải vọc nhiều.
* Thuộc tính.
title : tiêu đề bài viết.
url : link bài viết.
label: nhãn bài viết.
img: ảnh bài viết
- img.f : file ảnh đầu tiên của bài viết kich thươc full khổ.
- img.i72: file ảnh mặc định của google nếu bạn up lên, hoặc sử dụng các sản phẩm ảnh của google.
content: nội dung toàn bộ bài viết.
snippet : nội dung tóm tắt gồm 120 ký tự.
date: ngày tháng năm gửi bài
- date.d : ngày
- date.m : tháng
- date.y : năm
author: tác giả gửi bài viết.
* Sử dụng :
B1: Bạn chỉ cần chèn đoạn mã sau vào sau thẻ <head> hoặc sau <body>
<script src="http://anhnc.googlecode.com/svn/trunk/ANC/data/feed.js"></script> <script>
anc.home ="domain của bạn"; // (mặc định là maphim.net)
anc.post = sô lượng tối đa ; // (mặc định là 100)
anc.img.no = "ảnh hiển thị khi bài viết không có ảnh"; // mặc định là ảnh của maphim.net
</script>
anc.home ="domain của bạn"; // (mặc định là maphim.net)
anc.post = sô lượng tối đa ; // (mặc định là 100)
anc.img.no = "ảnh hiển thị khi bài viết không có ảnh"; // mặc định là ảnh của maphim.net
</script>
B2: Giờ bạn sẽ sử dụng ANCData một cách dễ dàng.
Giả sử mình muốn tạo ra một module có cấu trúc như hình sau.
Mình chỉ cần viết như sau :
<div class="box">
<h3>Phim hành động mới</h3>
<div class="bcontent">
<script src="http://www.maphim.net/feeds/posts/default/-/Hành động?max-results=4&orderby=published&alt=json-in-script&callback=ancdata">
</script>
<script>
for (var i =0; i< anc.max; i++){
document.write('<li><a href='+anc.url[i]+'>'+anc.title[i]+'</a></li>');
}
</script>
</div>
</div>
Không chỉ dừng ở đó, bạn có thể tạo nhiều tag giống nhau ngoài tag Hành động kể trên, chỉ với một hàm callback duy nhất. Đây chỉ là VD đơn giản sử dụng ANCData, bạn có thể tạo riêng cho mình các modum hợp lý từ các thuộc tính mình đã đưa.<h3>Phim hành động mới</h3>
<div class="bcontent">
<script src="http://www.maphim.net/feeds/posts/default/-/Hành động?max-results=4&orderby=published&alt=json-in-script&callback=ancdata">
</script>
<script>
for (var i =0; i< anc.max; i++){
document.write('<li><a href='+anc.url[i]+'>'+anc.title[i]+'</a></li>');
}
</script>
</div>
</div>
Version 1 chưa áp dụng cho comment. Sẽ tiếp tục phát triển trong các phiên bản sau nếu có thời gian.
Note: Để gọi các biến trong thuộc tính, bạn cần thêm trước anc.thuoctinh
Muốn lấy một tag trong list tag bạn chỉ cần viết. anc.label.split(',')[vitri tag can lay]
Chúc các bạn thành công !
Đưa Radio vào Blog của bạn (Yêu cầu)
13:48 |Đáp ứng yêu cầu của giáo xứ phú giáo, trong nhưng ngày đầu năm này có lẽ anh Dũng cũng bận cho việc ... Va lung tung .. Không có thời gian chăm sóc blog được. Còn riêng mình cũng tung hoành khắp nơi, bận ăn, bận uống bù hết cả đầu. Đọc thấy yêu cầu này phù hợp với khả năng, giúp bạn một chút chút. ..
Style CSS :
Đài của mình..
Chúc các bạn thành công !
Style CSS :
<style>
.radio{padding-top: 5px; border: 1px dashed #cccccc; width: 430px; position: fixed; bottom: 20px; right: 0px;}
li{list-style:none;float:left; margin-left: 10px; padding: 5px;}
li:hover{background-color: #494949; box-shadow: 1px 0px 3px;}
li:active{box-shadow: 2px 1px 3px;}
li.p{margin-left:30px; color: green; box-shadow: 2px 0px 3px 1px;}
li.p:hover{background:none;}
li.p span{text-decoration:blink;}
a{text-decoration:none; color: #888888; font-size: 12px;}
#player{margin-top:20px;}
</style>
.radio{padding-top: 5px; border: 1px dashed #cccccc; width: 430px; position: fixed; bottom: 20px; right: 0px;}
li{list-style:none;float:left; margin-left: 10px; padding: 5px;}
li:hover{background-color: #494949; box-shadow: 1px 0px 3px;}
li:active{box-shadow: 2px 1px 3px;}
li.p{margin-left:30px; color: green; box-shadow: 2px 0px 3px 1px;}
li.p:hover{background:none;}
li.p span{text-decoration:blink;}
a{text-decoration:none; color: #888888; font-size: 12px;}
#player{margin-top:20px;}
</style>
Đài của mình..
<div class="channel">
<li><a href="javascript:radio('vov1')">VOV1</a></li>
<li><a href="javascript:radio('vov2')">VOV2</a></li>
<li><a href="javascript:radio('vov3')">VOV3</a></li>
<li><a href="javascript:radio('vov4')">VOV4</a></li>
<li><a href="javascript:radio('vov5')">VOV5</a></li>
<li id="pl" class="p"></li>
</div>
<div id="player">Radio23h - Blog Radio, chia sẻ xúc cảm cuộc sống</div>
</div>
JavaScript<li><a href="javascript:radio('vov1')">VOV1</a></li>
<li><a href="javascript:radio('vov2')">VOV2</a></li>
<li><a href="javascript:radio('vov3')">VOV3</a></li>
<li><a href="javascript:radio('vov4')">VOV4</a></li>
<li><a href="javascript:radio('vov5')">VOV5</a></li>
<li id="pl" class="p"></li>
</div>
<div id="player">Radio23h - Blog Radio, chia sẻ xúc cảm cuộc sống</div>
</div>
<script>
function radio(channel){
var data = '<embed width="430" height="24" flashvars="&file='+channel+'.flv&streamer=rtmp://123.30.50.46:8080/live&skin=&autostart=true" allowfullscreen="true" allowscriptaccess="always" quality="high" name="mpl" id="mpl" style="undefined" src="http://player.longtailvideo.com/player5.9.swf" type="application/x-shockwave-flash">';
document.getElementById("player").innerHTML = data;
document.getElementById("pl").innerHTML = channel+" playing<span>...</span>";
}
radio('vov3');
</script>
radio('vov3') ==> là đài mặc định bạn chạy đầu tiên.function radio(channel){
var data = '<embed width="430" height="24" flashvars="&file='+channel+'.flv&streamer=rtmp://123.30.50.46:8080/live&skin=&autostart=true" allowfullscreen="true" allowscriptaccess="always" quality="high" name="mpl" id="mpl" style="undefined" src="http://player.longtailvideo.com/player5.9.swf" type="application/x-shockwave-flash">';
document.getElementById("player").innerHTML = data;
document.getElementById("pl").innerHTML = channel+" playing<span>...</span>";
}
radio('vov3');
</script>
Chúc các bạn thành công !





.jpg)
















