Home » Archives for tháng 3 2012
Mẫu đẹp cho bài viết được xem nhiều
16:24 |Bài viết hướng dẫn bạn tạo Popular Posts có giao diện như hình dưới. Ban đầu mình định sử dụng CSS 3 tuy nhiên vì muốn hiển thị cả trên IE7 nên lại chuyển về CSS 2, trong đó thì việc đánh số là CSS 2.1 nên trên IE7 không có đánh số thứ tự.

.
Tạo logo liên kết chạy ngang
16:04 | Đối với các blog riêng tư, không muốn chia sẽ cùng mọi người thì việc liên kết không đáng quan tâm. Tuy nhiên đối với các blog phục vụ công chúng thì việc muốn được nhiều người biết đến blog mình là điều rất quan trọng. Một trong những cách làm cho đọc giả tìm đến blog là liên kết với các blog khác có cùng chủ đê. Khi liên kết của bạn quá nhiều nó sẽ chiếm một không gian đáng kể trên nền blog của bạn, để giảm thiểu việc này bạn có thể cho nó chạy ngang hoặc dọc trên blog của bạn. bạn có thể tham khảo cách tạo logo liên kết chạy ngang từ trái sang phải bên dưới (Theo yêu cầu của bạn Libra)
Đối với các blog riêng tư, không muốn chia sẽ cùng mọi người thì việc liên kết không đáng quan tâm. Tuy nhiên đối với các blog phục vụ công chúng thì việc muốn được nhiều người biết đến blog mình là điều rất quan trọng. Một trong những cách làm cho đọc giả tìm đến blog là liên kết với các blog khác có cùng chủ đê. Khi liên kết của bạn quá nhiều nó sẽ chiếm một không gian đáng kể trên nền blog của bạn, để giảm thiểu việc này bạn có thể cho nó chạy ngang hoặc dọc trên blog của bạn. bạn có thể tham khảo cách tạo logo liên kết chạy ngang từ trái sang phải bên dưới (Theo yêu cầu của bạn Libra)DEMO
1. Đầu tiên bạn hãy đăng nhập vào tài khoản Blogspot2. Tiếp đến vào bố cục (Thiết kế)
3. Tạo 1 phần tử HTML/Javascript 4. Thêm code bên dưới vào phần tử vừa tạo trên
<div style="background:#ddd url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgevlPiV9X6bEZFHEgDeNC5b9_0b6L91rRv-x5iQ16CL3A3PHeiRA9Mw7kY9P8F0hgGoMd1IGgT24izcbEfac5Qcns19TXPrb6cJr1FxvInbYIa2593zpRrPSVPDXNFFC3boAupHLoef4Ie/) no-repeat left; border-top:#999 1px solid; border-bottom:#999 1px solid; padding-left:19px;padding-right:2px;width:100%;">Tùy chỉnh: Bạn hãy thay các dòng text màu đỏ trong code thành địa chỉ blog bạn liên kết và các dòng màu xanh thành địa chỉ logo tương ứng.
<marquee onmouseout="this.start()" direction="left" behavior="50" scrollamount="5" height="60" onmouseover="this.stop()" scrolldelay="50" width="511">
<a href="URL liên kết 1" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 1"/> </a>
<a href="URL liên kết 2" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 2"/> </a>
<a href="URL liên kết 3" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 3"/> </a>
<a href="URL liên kết 4" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 4"/> </a>
<a href="UR Lliên kế 5" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 5"/> </a>
</marquee></div>
Ở đây mình chỉ cho 5 logo chạy ngang từ trái sang phải nếu muốn thêm nhiều hơn bạn chỉ việc thêm code bên dưới vào sau các logo trên và sửa lại cho phù hợp.
<a href="UR Lliên kế 6" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 6"/> </a>5. Việc cuối cùng là bạn tìm vị trí thích hợp để đặt nó là xong.
Theo traidatmui.com
Tạo trang in chuyên nghiệp nhiều tùy chọn cho Blogspot
15:57 |Hiện tại thì Blogger chưa có tính năng tạo trang in cho bài viết như các trang web được thiết kế trên joomla. Các blogger có thủ thuật về tạo nút print bài viết (bạn có thể xem tại đây) tuy nhiên với cách in bài như thế không chuyên nghiệp lắm và nó không loại bỏ được hết những phần thừa của trang blog như những hình ảnh, những tiện ích nhỏ lẻ trên blog đó. Mặc dù có thể thêm phần css để loại bỏ khi in ra, tuy nhiên nó không chuyên nghiệp. Hôm nay mình chia sẻ cùng các bạn các tạo trang in dưới dạng lightbox với Print Friendly, tức là trang in bài viết sẽ hiện ra trước blog và các phần khác của blog sẽ bị che lại giống như hiệu ứng lightbox cho hình ảnh.
Với Print Friendly thì có nhiều lựa chọn cho người dùng khi in bài viết của blog bạn rất tiện lợi,người dụng có thể chọn không in hình ảnh trong bài viết chỉ với thao tác đơn giản, có thể save nội dung bài viết của bạn thành file PDF rất dễ dàng và nhanh chóng. Hơn nữa, người dùng hoàn toàn có thể xóa phần nội dung bất kỳ chỉ với cái nhấp chuột để không in nội dung đó ra, ngoài ra nó còn có thể giúp người dùng lựa chọn file chữ để in ra hay save thành file pdf.

.Với Print Friendly thì có nhiều lựa chọn cho người dùng khi in bài viết của blog bạn rất tiện lợi,người dụng có thể chọn không in hình ảnh trong bài viết chỉ với thao tác đơn giản, có thể save nội dung bài viết của bạn thành file PDF rất dễ dàng và nhanh chóng. Hơn nữa, người dùng hoàn toàn có thể xóa phần nội dung bất kỳ chỉ với cái nhấp chuột để không in nội dung đó ra, ngoài ra nó còn có thể giúp người dùng lựa chọn file chữ để in ra hay save thành file pdf.
Hình ảnh minh họa

Tự động làm mới trang Web/blog và chuyển hướng
15:46 |
Thông thường muốn làm mới lại trang phải nhấp vào nút chức năng làm mới Refresh (F5) trên trình duyệt để làm mới lại trang blog hoặc website. Tương tự như thế với thủ thuật nhỏ nầy người đọc không cần phải bấm nút refresh trên thanh công cụ mà trang sẽ được làm mới tự động theo thời gian được định trước giúp cập nhật thông tin kịp thời đặc biệt đối với những trang cần cập nhật về giá cả, thị trường chứng khoán, tỉ số...
Chèn đoạn code dưới đây vào giữa thẻ <head> .... </ Head>Tùy biến label thành tag cloud giống WP
08:04 |Bạn có thấy tag cloud của WP đẹp không ? , vậy giờ chúng ta sẽ làm giống y hệt nhé , chúng ta sẽ làm cho WP phải lác mắt với sức mạnh blogger.
.K14 - Pro Menu (với hiệu ứng prodown)
07:54 |Lấy ý tưởng từ việc thực hiện demo cho bài viết Tạo Menu Thanh menu ngang có sổ dọc xuống mình dự định sẽ updated thủ thuật lên bằng việc tạo các giao diện khác nhau cho menu khi xem ở các trang khác nhau, ví dụ như các trang label. Nhưng sau đó mình nhớ đến kênh14 cũng có menu như vậy (chỉ khác là không có dropdown) mà giao diện lại đẹp nữa, nên mình quyết định Rip menu này. Và ở bài này menu sẽ không có hiệu ứng dropdown, mình dự định sẽ thêm hiệu ứng dropdown trong thời gian tới.
Xem DEMO
Tạo ảnh loading đẹp với css và js
07:43 |Cái thủ thuật này xưa lắm rồi các bạn ạ , nhưng làm thì chúng ta phải có ảnh loading , mà trong khi đó thì các ảnh không được đa dạng và nhìn nó chạy cảm thấy rất nặng , nhưng với cssload.net Chúng ta không phải ngại về vấn đề trên nữa.
.BlogSpot cải thiện tính năng SEO cho blog
07:37 | Blogger hôm nay đã cập nhật nhiều tính năng SEO mới cho Blogger. Phải tranh thủ xem qua mới rõ hết được, có lẽ giao diện blog cũ sẽ không được nâng cấp thêm. Các bạn hãy vào giao diện Blog mới để thiết kế tuỳ chỉnh. Địa chỉ giao diện mới tại đây.
Blogger hôm nay đã cập nhật nhiều tính năng SEO mới cho Blogger. Phải tranh thủ xem qua mới rõ hết được, có lẽ giao diện blog cũ sẽ không được nâng cấp thêm. Các bạn hãy vào giao diện Blog mới để thiết kế tuỳ chỉnh. Địa chỉ giao diện mới tại đây.Một số điểm mới có thể kể ở đây, cụ thể là :
1. Thẻ mô tả
BlogSpot cải thiện tính năng SEO cho blog
04:39 | Blogger hôm nay đã cập nhật nhiều tính năng SEO mới cho Blogger. Phải tranh thủ xem qua mới rõ hết được, có lẽ giao diện blog cũ sẽ không được nâng cấp thêm. Các bạn hãy vào giao diện Blog mới để thiết kế tuỳ chỉnh. Địa chỉ giao diện mới tại đây.
Blogger hôm nay đã cập nhật nhiều tính năng SEO mới cho Blogger. Phải tranh thủ xem qua mới rõ hết được, có lẽ giao diện blog cũ sẽ không được nâng cấp thêm. Các bạn hãy vào giao diện Blog mới để thiết kế tuỳ chỉnh. Địa chỉ giao diện mới tại đây.Một số điểm mới có thể kể ở đây, cụ thể là :
1. Thẻ mô tả
- Tuy đã được hỗ trợ trong phần cài đặt chính nhưng nó vẫn được gom nhóm vào phần tìm kiếm chung cho blog của bạn. Hãy bật nó lên lần nữa nhé.
- Tuy đã được hỗ trợ trong phần cài đặt chính nhưng nó vẫn được gom nhóm vào phần tìm kiếm chung cho blog của bạn. Hãy bật nó lên lần nữa nhé.
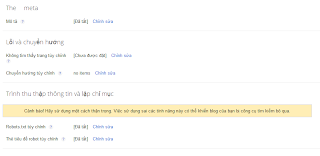
2. Lỗi và chuyển hướng
- Bạn đã có thể tạo thông báo lỗi bằng các đoạn mã, hay ảnh hiển thị.
- Tính năng chuyển hướng mới đã được cải thiện, giờ bạn có thể dùng javascript để tạo thêm các link cho mình. Một các hack tag SEO cho blog, mình sẽ sớm công bố tiện ích này, gộp chung nó vào phần tìm kiếm theo tag, keywords của từ khoá.
- Mọi người có thể check thử link sau : .. sieuluoi, bạn sẽ nhận được thông báo Rất tiếc, trang bạn đang tìm trong blog này không tồn tại. Nhưng với vài thủ thuật nhỏ ta sẽ biến nó thành một phần của Blog, như một Website hoàn thiện, hay đúng hơn là hoàn thiện.
3. Robots.txt và tuỳ chỉnh tìm kiếm của Robots.txt.
- Với dự án mở của Blogger này ta có thể mở phần /search bị đóng lâu nay của Blogger.
3. Robots.txt và tuỳ chỉnh tìm kiếm của Robots.txt.
- Với dự án mở của Blogger này ta có thể mở phần /search bị đóng lâu nay của Blogger.
User-agent: * Disallow: /search == > Allow: /search- Chưa biết có thăng thêm index lên Google không nhưng mình tin là có.
Allow: /
- Tuỳ chỉnh các thẻ meta robots mà không cần mó tay vào code temp blog.
Kết chung lại, blogger đang càng ngày càng thân thiện với người dùng, trong năm tới và kể cả ngay về sau này nó còn tiếp tục miễn phí không thì mình không đoán được. Chỉ biết bay giờ mình yêu BlogSpot, một thứ ngon bổ rẻ.
Share ANCTemp_Tivi & Data 60 Channel
04:27 |Temp ANCTemp_Tivi này mình tự làm, hôm nay gửi đến mọi người .. Hì.. Template này có 3 tiện ích chính, đó là dùng phím tắt, vì lười thò chân thò tay vào chuột ngày đông, cầm cái bút hay thước kẻ thò ra ngoài chân ấn phím. =))
Sử dụng temp này nhé:
= > Các bạn tìm đoạn code sau đây : //anc.home , sửa nó thành domain của bạn. Sau đó bạn bỏ dấu // đi nhé.
= > Widget Home các bạn lấy một bài viết paste vào HTML đó. Tuỳ bạn, thích bài viết nào trong data mình share.
= > Ấn 1 : Bật / Tắt đèn . Phím 2 : Phóng lớn / Thu nhỏ .. Phím 3 : Màn ảnh lớn, tương ứng với room max.
= > Fix lỗi hiện ảnh và logo của tv24.vn với các kênh của SCTV.
< = > Tương lai sẽ làm cho mức độ lười tăng cao hơn, với các phím tắt đa dạng.. Đã là tivi thì phải có Remote chứ. ^^!
Chúc các bạn thành công !
Sử dụng temp này nhé:
= > Các bạn tìm đoạn code sau đây : //anc.home , sửa nó thành domain của bạn. Sau đó bạn bỏ dấu // đi nhé.
= > Widget Home các bạn lấy một bài viết paste vào HTML đó. Tuỳ bạn, thích bài viết nào trong data mình share.
= > Ấn 1 : Bật / Tắt đèn . Phím 2 : Phóng lớn / Thu nhỏ .. Phím 3 : Màn ảnh lớn, tương ứng với room max.
= > Fix lỗi hiện ảnh và logo của tv24.vn với các kênh của SCTV.
< = > Tương lai sẽ làm cho mức độ lười tăng cao hơn, với các phím tắt đa dạng.. Đã là tivi thì phải có Remote chứ. ^^!
Chúc các bạn thành công !
Trang guugle mới giống hệt google
20:40 |Việt Nam mới ra đời một trang guugle mới giống hệt google. Mời các bạn cùng Vào Đây xem giao diện và tham khảo một số chức năng tìm kiếm cũng như thông tin thêm về guugle...
Giao diện guugle:
 Thông tin về tên miền:
Thông tin về tên miền:
.Giao diện guugle:
Xã đầu tiên đạt 19 tiêu chí
19:45 |* Không còn hộ nghèo
Trường Tiểu học Hùng Vương, xã Xuân Định đạt chuẩn quốc gia |
TRAO QUYỀN TỰ QUYẾT CHO DÂN
“Sao lại đứng hút thuốc ở đây rồi xả rác nữa thế?”. Đang đứng chăm chú nhìn các cháu nhỏ tung tăng trong sân trường mầm non Xuân Định, câu nói làm tôi giật mình quay lại, người đàn ông đứng sát bên nhìn tôi bằng ánh mắt trách móc. Tôi bối rối rồi xin lỗi và nhặt chiếc vỏ bao thuốc lá nhét vội vào túi.
ANCKeywords - Tự động cập nhập keywords từ người dùng cho site.
22:57 |Plugin mới này mình cũng mới test thử và hiệu quả cũng rất tốt. Còn về khách quan mà nói, mình không phải một dân chuyên SEM, SEO. Nên kinh nghiệm về SEO và SEM còn hạn chế. Có một pro đã nói plugin này không an toàn với Sanbox của Google, hoặc index từ Google. Do vậy các bạn nên cân nhắc khi sử dụng tool này.
.ANCKeywords - Tự động cập nhập keywords từ người dùng cho site.
06:20 |Lâu lắm không viết Blog, tại công việc cũng nhiều... Phần vì quá bận, phần vì yêu cầu các bạn riêng rẽ hay không thồng nhất, nên một vài Plugin mình ngừng chia sẻ và phát triển thêm.
Plugin mới này mình cũng mới test thử và hiệu quả cũng rất tốt. Còn về khách quan mà nói, mình không phải một dân chuyên SEM, SEO. Nên kinh nghiệm về SEO và SEM còn hạn chế. Có một pro đã nói plugin này không an toàn với Sanbox của Google, hoặc index từ Google. Do vậy các bạn nên cân nhắc khi sử dụng tool này.
Nói sơ qua về plugin này, nó có thể nói là một công cụ mạnh cho việc tạo và hỗ trợ thêm về từ khoá cho site của bạn. Đôi khi bạn hay phải cập nhật từ khoá hot cho site, nhưng công việc bận rộn, khiến bạn không thể rảnh tay mà cập nhật được. Mình làm tool này mong làm giảm nhẹ việc đó. Tất cả các từ khoá sẽ được cập nhật từ người dùng, các từ khoá tìm kiếm nhiều nhất, hot nhất đều được tự động thêm vào sau mỗi ngày, mỗi giờ, tuỳ vào tuỳ chỉnh của bạn.
Sử dụng như sau:
1. Hãy đăng ký một nick tại đây (có thể coi đây là trang lưu trữ thông tin keywords cho site bạn.)
Lấy KeyAPI tại đây : các bạn cần phải lấy bao gồm Your secret API key & Your site guid
3. Sử dụng ANCKeywords để tạo keywords cho site từ KeyAPI lấy được.
Tạo một file js vào cho đoạn mã sau upload lên Google Code.
Sau khi tạo xong bạn lấy link và chèn vào phần header đoạn code sau.
Số 24 bạn có thể thay thành các số sau: 1, 8, 12, 24. Đây là thời gian update keywords cho các bạn.
Kết quả từ sau một đêm của mình các bạn có thể xem và cho nhận xét.
Chúc các bạn thành công !
Plugin mới này mình cũng mới test thử và hiệu quả cũng rất tốt. Còn về khách quan mà nói, mình không phải một dân chuyên SEM, SEO. Nên kinh nghiệm về SEO và SEM còn hạn chế. Có một pro đã nói plugin này không an toàn với Sanbox của Google, hoặc index từ Google. Do vậy các bạn nên cân nhắc khi sử dụng tool này.
Nói sơ qua về plugin này, nó có thể nói là một công cụ mạnh cho việc tạo và hỗ trợ thêm về từ khoá cho site của bạn. Đôi khi bạn hay phải cập nhật từ khoá hot cho site, nhưng công việc bận rộn, khiến bạn không thể rảnh tay mà cập nhật được. Mình làm tool này mong làm giảm nhẹ việc đó. Tất cả các từ khoá sẽ được cập nhật từ người dùng, các từ khoá tìm kiếm nhiều nhất, hot nhất đều được tự động thêm vào sau mỗi ngày, mỗi giờ, tuỳ vào tuỳ chỉnh của bạn.
Sử dụng như sau:
1. Hãy đăng ký một nick tại đây (có thể coi đây là trang lưu trữ thông tin keywords cho site bạn.)
2. Đăng nhập vào vào phần chữ đỏ sau để lấy KeyAPI cho site.
3. Sử dụng ANCKeywords để tạo keywords cho site từ KeyAPI lấy được.
Tạo một file js vào cho đoạn mã sau upload lên Google Code.
//Begin code
var aseo = {
tag:"{các từ khoá liên quan đến site bạn, 4 từ, ngăn nhau bởi dấu ,}",num:"",ap:"Tên site hoặc domain",as:'Lời giới thiệu'
}
veo = "{domain},{subdomain}";
function s_write(keysite,keyapi)
{
surl = 'https://api.tynt.com/publisher/v1/keyword/inbound?site_guid='+keysite+'&api_key='+keyapi+'&hours=24&callback=ancseo';
var sr = document.createElement('script');
sr.src = surl;
document.getElementsByTagName('head')[0].appendChild(sr);
sdata = "if(document.location.protocol=='http:'){"
+"var Tynt=Tynt||[];Tynt.push('"+keysite+"');"
+'Tynt.i={"ap":"'+aseo.ap+'","as":"'+aseo.as+'","st":true};'
+"(function(){var s=document.createElement('script');"
+'s.async="async";s.type="text/javascript";'
+"s.src='http://tcr.tynt.com/ti.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})();}";
var srr = document.createElement('script');
srr.innerHTML = sdata;
document.getElementsByTagName('head')[0].appendChild(srr);
}
function ancseo(x){
num_seo = x.data.length;
for(var i=0; i<num_seo; i++){
veo += x.data[i];
}
var meta = document.createElement('meta');
meta.name = 'keywords';
meta.content = veo.replace(/\,[\d]*/gi,",") + aseo.tag;
document.getElementsByTagName('head')[0].appendChild(meta);
aseo.tag = veo + aseo.tag;
}
function diseo(name,content){
var mt = document.createElement('meta');
mt.name = name;
mt.content = content;
document.getElementsByTagName('head')[0].appendChild(mt);
}//Endcode Sau khi tạo xong bạn lấy link và chèn vào phần header đoạn code sau.
<script src="//Link file của bạn"></script>
<script>
/*--- Auto SEO Update Keyword ---*/
s_write('{Your site guid}','{Your secret API key}');
</script><script>
/*--- Auto SEO Update Keyword ---*/
s_write('{Your site guid}','{Your secret API key}');
Số 24 bạn có thể thay thành các số sau: 1, 8, 12, 24. Đây là thời gian update keywords cho các bạn.
Kết quả từ sau một đêm của mình các bạn có thể xem và cho nhận xét.
Chúc các bạn thành công !
Tạo hộp tìm kiếm cho blogspot
06:18 |
Ứng với mỗi mẫu là code phía dưới, nếu thích mẫu nào bạn chỉ cần đăng nhập vào Blog > chọn thiết kế > thêm tiện ích HTML/Javacript rồi dán code tương ứng phía dưới vào và bấm Lưu lại là xong.