Home » Archives for 2010
Xử lý lỗi thường gặp trong Windows
01:29 |Đôi khi bạn đang làm việc, chiếc máy tính bỗng dưng "dở chứng" với vài thông báo lỗi như "Runtime error, The system is either busy or has become unstable" làm cho máy bị "đơ". Dưới đây là một vài lỗi thường gặp trong Windows và cách xử lý giúp bạn.
1.“Lỗi không xác định”
Đây là loại thông báo về các lỗi kỹ thuật và thường kèm sau đó là các hướng dẫn khá hữu ích để bạn có thể sửa chữa chúng. Lỗi này không đòi hỏi bạn phải tiến hành các tác vụ chuẩn đoán mà lỗi đơn thuần chỉ là một dạng đánh giá tình trạng máy tính ở thời điểm đó.
Lỗi không xác định phát sinh từ những vấn đề phổ biến, trong đó có cả việc nâng cấp DirectX thất bại cho Microsoft Producer và một lỗi phổ biến trong SQL Server 7.0 của Microsoft.
Giải pháp tốt nhất để xử lý lỗi này là đóng tất cả những ứng dụng đang mở và khởi động lại máy. Nếu lỗi vẫn tiếp tục xảy ra, tải và cài đặt bản nâng cấp mới nhất cho chương trình liên quan. Bạn cũng nên chạy một ứng dụng diệt phần mềm gián điệp (spyware) chẳng hạn như Ad-ware…
2. Lỗi báo: “The system is either busy or has become unstable. You can wait and see if it becomes available again, or you can restart your computer. Press any key to return to windows and wait. Press CTRL + ALT + DEL again to restart your computer. You will lose unsaved information in any programs that are running. Press any key to continue.”
“Hệ thống đang bận hoặc không ổn định. Bạn có thể chờ đợi hoặc khởi động lại máy tính. Nhấn bất cứ phím nào để quay trở lại môi trường Windows và chờ trong giây lát. Nhấn CTRL + ALT + DEL một lần nữa để khởi động máy tính. Bạn sẽ mất những thông tin chưa lưu lại trong bất cứ chương trình nào đang chạy. Nhấn bất cứ phím nào để tiếp tục.”
Đôi khi Windows bị “đơ” và không phải ứng với bất cứ tác vụ nào mà bạn thực hiện. Trong những trường hợp đó, việc nhấn tổ hợp phím CTRL - ALT - DELETE có thể làm hiển thị thông báo trên trên nền màn hình xanh (còn được ví là “Màn hình của sự chết chóc” – Blue Screen Death”). Những thông báo này không giúp ích gì nhiều trong việc sửa chữa lỗi, và cũng không đưa ra lý do tại sao mà hệ thống lại trở nên như vậy. Cách giải quyết tốt nhất là bạn nhấn tổ hợp phím CTRL- ALT- DELETE để khởi động lại.
Thông điệp lỗi này thường phát sinh từ những sai sót trong quá trình truy cập bộ nhớ. Bạn hãy ghi nhớ những hoàn cảnh nào làm phát sinh lỗi này, những thông tin về kết quả sẽ có thể giúp bạn xác định nguyên nhân.
Bạn cũng có thể giải quyết tình trạng này bằng cách cài đặt lại những ứng dụng có vấn đề; tải bản nâng cấp liên quan; tháo gỡ những chương trình không cần thiết; vô hiệu hoá screen saver, và nâng cấp driver. Nếu sự cố vẫn cứ tiếp diễn, bạn nên nghĩ tới giải pháp cài đặt lại hệ điều hành Windows và tiến hành sao lưu dữ liệu để chuẩn bị.
3. “This programs has performed an illegal operation and will be shutdown. If the problem persists, contact the program vendor”.
Lỗi “illegal operation” (sử dụng bất hợp pháp) không liên quan tới việc bạn truy nhập Internet, tải file, hoặc cách thức sử dụng PC, mà thực tế đó chỉ là cách phản ánh những hành vi chương trình không hợp lệ, thường là những cố gắng thực thi một dòng mã không hợp lệ, hoặc truy nhập và một phần bộ nhớ đã bị hạn chế. Bạn cũng đừng cố gắng tìm kiếm thông tin từ bảng thông báo này, nó chỉ gồm những “module” khó hiểu và hoàn toàn không dành cho những người không là chuyên viên lập trình.
Giải quyết vấn đề này bằng cách đóng tất cả những ứng dụng đang mở và khởi động lại máy tính. Nếu bạn tiếp tục nhìn thấy thông báo lỗi tương tự, hãy sử dụng trình “clean boot troubleshooting” để xác định chương trình gây lỗi và tháo cài đặt chúng. Để thực hiện quá trình “khởi động sạch”, từ Start, chọn Run, rồi gõ dòng lệnh “msconfig”, nhấn OK. Từ trình System Configuration Utility, chọn Selective Startup và bỏ lựa chọn tất cả những hộp đánh dâu trong danh sách thả xuống. Nhấn OK và khởi động lại máy.
Bạn lặp lại quá trình này, mỗi lần chọn một ô đánh dấu khác nhau dưới phần Selective Start-up cho tới khi xác định được hộp “checkbox” nào gây ra lỗi.
Bước tiếp theo là chọn một thẻ (tab) trong “System Configuration Utility” liên quan tới hộp “checkbox” có vấn đề, và bỏ lựa chọn tất cả (ngoại trừ dòng lệnh trong tab). Khởi động lại máy tính, và nếu trong quá trình khởi động không có vấn đề gì phát sinh, bạn hãy quay trở lại phần “System Configuration Utility” để chọn một dòng lệnh khác.
Lặp lại quá trình này cho tới khi bạn cô lập được dòng lệnh gây ra sự cố; bạn cũng cần liên lạc với các nhà phát triển phần mềm liên quan hoặc nhà sản xuất phần cứng để tìm sự hỗ trợ cụ thể.
4. Lỗi “Runtime error <###>”
Lỗi Runtime để mô tả một chương trình không được nhận dạng có những dòng lệnh bị phá huỷ hoặc bị trục trặc. Thông báo này cũng có thể kèm theo một dòng lệnh lỗi, chẳng hạn như “424” hoặc “216”, hay đôi khi là những thông tin “mù mờ” về một đối tượng cần thiết nào đó (required object). Những thông báo kiểu này thường không cung cấp thông tin hữu ích nào về nguyên nhân xảy ra sự cố cũng như cách thức giải quyết. Liệu lỗi có phải do virus, không đủ bộ nhớ, hoặc chương trình không thương thích ? Chẳng ai biết rõ được điều này!
Khi lỗi runtime xảy ra, bạn không khởi động lại máy tính vì nếu làm như thế, có thể virus lại gây ra hiện tượng lỗi tương tự, hoặc vô tình kích hoạt đoạn mã nguy hiểm của virus. Thay vào đó, bạn cần quét virus ngay lập tức, tiếp theo hãy liên lạc với nhà phát triển phần mềm đã gây ra lỗi runtime và hỏi họ cách khắc phục. Bạn cũng có thể giải quyết vấn đề bằng cách tải bản nâng cấp hoặc cấu hình lại phần mềm.
5. Lỗi “STOP: 0x########”
Trong khi lỗi runtime liên quan tới một chương trình cụ thể, thì lỗi STOP thường chỉ ra vấn đề liên quan tới một thiết bị cụ thể - nhưng thật không may hiếm khi thông báo lỗi chỉ ra thiết bị cụ thể nào. Thay vào đó, thông báo chỉ hiển thị dòng mã khó hiểu, chẳng hạn như 0x0000001E, trong các dòng mô tả. Thay vì suy đoán, bạn nên thực hiện một số tác vụ giải quyết cơ bản sau.
Đầu tiên là quét virus. Tiếp tới, cài đặt lại những phần cứng đã được cài đặt vào thời điểm trước đó ít lâu; và cần xác định chắc chắn là những thiết bị đã được kết nối đúng. Trong trường hợp này, việc nâng cấp driver cho tất cả những phần cứng hiện có hoặc nâng cấp BIOS cũng là một ý kiến hay. Hãy liên lạc với nhà sản xuất máy tính để nhờ giúp đỡ.
6. Lỗi “A fatal exception error <##> has occurred at <####:########”
Thông báo lỗi ngoại trừ (exception) nghiêm trọng (fatal) nghe có vẻ rất nghiêm trọng nhưng cách hướng dẫn giải quyết lại chẳng có gì cả. Đây là một dạng thông báo về lỗi bộ nhớ thường là những truy vấn bộ nhớ không hợp lệ hoặc lỗi trong dòng mã lệnh, và thường xảy ra khi khởi động ứng dụng hoặc tắt Windows. Lỗi “fatal exception” có thể rất nghiêm trọng, đó cũng là nguyên nhân giải thích tại sao chúng ta lại hay thấy nó trên “màn hình xanh”, khiến Windows bị hỏng.
Lỗi “exception” có thể xảy ra trong rất nhiều trường hợp. Các nhanh nhất để loại bỏ chúng là khởi động lại máy tính. Nếu lỗi vẫn tiếp tục xảy ra, bạn nên khởi động máy tính ở chế độ “khởi động sạch” (clean boot).
7. Lỗi “ caused a general protection failt in module at ####:########”.
Đây là loại lỗi GPF (Generel Protection Fault - lỗi bảo vệ tổng quát) gây phá huỷ hệ điều hành, thuộc một trong những lỗi nghiêm trọng gây ra hiện tượng màn hình xanh. Bạn có thể thấy lỗi GPF nếu một chương trình đang cố gắng ghi dữ liệu vào một khu vực lưu trữ hạn chế, hoặc hệ thống tính sai dung lượng bộ nhớ cần thiết để thực thi một hàm nào đó.
Giải pháp của lỗi GPF là khởi động lại máy tính. Do nguyên nhân của hiện tượng này rất nhiều nên khó có thể xác định chính xác nguồn gốc gây ra lỗi. Cách giải quyết cơ bản nhất là tháo cài đặt tất cả những phần mềm, phần cứng trong thời gian gần nhất, thực hiện tác vụ bảo trì hệ thống tổng quát, và thực hiện phương thức “khởi động sạch”.
8. Lỗi “Runll: error loading. The specified modle could not be found”.
Thông báo lỗi “Runll” xuất hiện khi Windows không thể xác định được vị trí một file mà nó cần tải. Lỗi có thể liên quan tới những phần mềm chưa được tháo gỡ hết, hoặc lỗi driver, virus, hay phần mềm gián điệp.
Giải pháp mà bạn cần thực hiện là chạy ứng dụng diệt spyware (như Ad-ware hoặc Spybot Search & Destroy) và sau đó là quét virus toàn hệ thống. Nếu lỗi liên quan tới một phần mềm mới cài đặt thì hãy gỡ bỏ phần mềm đó ra. Cuối cùng, bạn cần khởi động máy tính ở chế độ sạch để có thể xác định được những dòng lệnh gây ra lỗi.
9. Lỗi “Cannot find the file (or one of its components). Make sure the path and filename are correct and that all required libraries are available”.
Cũng giống một cơn đau đầu, thông điệp lỗi này có thể là triệu chứng của một sự kiện nhỏ nào đó, chẳng hạn như xoá nhầm file; hoặc là một sự kiện lớn nào đó, chẳng hạn như virus đã lây lan khắp hệ thống. Điều bạn cần làm là quét virus và cài đặt lại chương trình có liên quan tới tệp tin (file) bị thất lạc. Nếu lỗi vẫn xảy ra, sử dụng My Computer hoặc Windows Explorer để xác định chính xác tên và vị trí của file.
Lỗi này chỉ có thể xảy ra khi bạn nhấn đúp vào shortcut trên Desktop. Nếu đúng là trường hợp đó, thì chỉ việc nhấn chuột vào shortcut, chọn Properties, rồi gõ chính xác tên và đường dẫn vào trường Target.
10. “An error has occurred in the script on this page. Line <##> Char: <##> Error: Code: <##> Location: Do you want to continue running scripts on this page?”
Thông điệp lỗi rắc rối này ngụ ý rằng trình duyệt Internet Explorer (IE) đang gặp vấn để khó khăn trong việc giải mã một tập lệnh gắn kèm trong trang Web mà bạn đang truy cập. Đây là thông điệp lỗi cố làm cho tình huống trở nên căng thẳng hơn là bản thân chúng là như vậy.
Bạn có thể tắt thông báo lỗi này đi; và nếu vẫn tiếp tục nhận được chúng, hãy cố quét virus, khởi động lại máy tính, và nâng cấp lên phiên bản IE mới nhất. Bạn cũng có thể mở phần menu Tools của trình duyệt và chọn Internet Options để xoá thư mục Temporary Internet Files (nhấn vào nút Delete Files trên thẻ General) và cấu hình phần Security và mức mặc định (default level). Cuối cùng có thể lỗi này đơn giản là do mã nguồn trang Web có vấn đề, và trong trường hợp đó, bạn chỉ có thể thông báo cho người quản trị trang web đó để sửa lỗi.
11. “Windows Update has encountered an error and cannot display the requested page”.
Một lỗi thông dụng liên quan tới việc cài đặt những bản nâng cấp mới nhất dành cho Windows. Lỗi này ngăn không cho bạn truy cập vào trang Web nâng cấp Windows Update ( http://windowsupdate.microsoft.com ). Vậy làm thế nào để sửa lỗi này?
Trong hầu hết trường hợp, bạn có thể sửa lỗi bằng cách cài phiên bản IE mới nhất. Ngoài ra, người dùng Windows XP và Windows 2000 cần cài đặt các bản service pack mới nhất cho hệ điều hành. Trong Windows XP, bạn cần kích hoạt chế độ tự động nâng cấp Automated Updates (mở Control Pannel, chọn Performance And Mantenance, System, chọn thẻ Automatic Updates; rồi lựa chọn phần Automatic).
12. “Windows encountered an error accessing the system Registry. Windows will restart and repair the system Registry for you”.
Registry là cơ sở dữ liệu lưu trữ cấu hình hệ thống và các tham chiếu người dùng, chúng rất nhạy cảm và với bất cứ thao tác nguy hiểm nào cũng khiến cho Windows bị “đổ vỡ”. Chúng ta có thể dùng giải pháp khắc phục sau…
Tạo một không gian trống trên ổ cài đặt Windows (tối thiểu là 10%). Xoá những file cũ không còn dùng tới. Tiếp theo người dùng Windows Me và Windows XP cần khôi phục máy tính và trạng thái ban đầu khi chưa xảy ra sự cố. Kích chuột vào Start, Programs, Accessories, System Tools, System Restore. Khi mở tiện ích System Restore, bạn chọn Restore My Computer To An Early Times, nhấn vào Next, và chọn một thời điểm cần khôi phục (ngày trước khi xảy ra thông báo lỗi); sau đó tuân theo các hướng dẫn.
Read more…
1.“Lỗi không xác định”
Đây là loại thông báo về các lỗi kỹ thuật và thường kèm sau đó là các hướng dẫn khá hữu ích để bạn có thể sửa chữa chúng. Lỗi này không đòi hỏi bạn phải tiến hành các tác vụ chuẩn đoán mà lỗi đơn thuần chỉ là một dạng đánh giá tình trạng máy tính ở thời điểm đó.
Lỗi không xác định phát sinh từ những vấn đề phổ biến, trong đó có cả việc nâng cấp DirectX thất bại cho Microsoft Producer và một lỗi phổ biến trong SQL Server 7.0 của Microsoft.
Giải pháp tốt nhất để xử lý lỗi này là đóng tất cả những ứng dụng đang mở và khởi động lại máy. Nếu lỗi vẫn tiếp tục xảy ra, tải và cài đặt bản nâng cấp mới nhất cho chương trình liên quan. Bạn cũng nên chạy một ứng dụng diệt phần mềm gián điệp (spyware) chẳng hạn như Ad-ware…
2. Lỗi báo: “The system is either busy or has become unstable. You can wait and see if it becomes available again, or you can restart your computer. Press any key to return to windows and wait. Press CTRL + ALT + DEL again to restart your computer. You will lose unsaved information in any programs that are running. Press any key to continue.”
“Hệ thống đang bận hoặc không ổn định. Bạn có thể chờ đợi hoặc khởi động lại máy tính. Nhấn bất cứ phím nào để quay trở lại môi trường Windows và chờ trong giây lát. Nhấn CTRL + ALT + DEL một lần nữa để khởi động máy tính. Bạn sẽ mất những thông tin chưa lưu lại trong bất cứ chương trình nào đang chạy. Nhấn bất cứ phím nào để tiếp tục.”
Đôi khi Windows bị “đơ” và không phải ứng với bất cứ tác vụ nào mà bạn thực hiện. Trong những trường hợp đó, việc nhấn tổ hợp phím CTRL - ALT - DELETE có thể làm hiển thị thông báo trên trên nền màn hình xanh (còn được ví là “Màn hình của sự chết chóc” – Blue Screen Death”). Những thông báo này không giúp ích gì nhiều trong việc sửa chữa lỗi, và cũng không đưa ra lý do tại sao mà hệ thống lại trở nên như vậy. Cách giải quyết tốt nhất là bạn nhấn tổ hợp phím CTRL- ALT- DELETE để khởi động lại.
Thông điệp lỗi này thường phát sinh từ những sai sót trong quá trình truy cập bộ nhớ. Bạn hãy ghi nhớ những hoàn cảnh nào làm phát sinh lỗi này, những thông tin về kết quả sẽ có thể giúp bạn xác định nguyên nhân.
Bạn cũng có thể giải quyết tình trạng này bằng cách cài đặt lại những ứng dụng có vấn đề; tải bản nâng cấp liên quan; tháo gỡ những chương trình không cần thiết; vô hiệu hoá screen saver, và nâng cấp driver. Nếu sự cố vẫn cứ tiếp diễn, bạn nên nghĩ tới giải pháp cài đặt lại hệ điều hành Windows và tiến hành sao lưu dữ liệu để chuẩn bị.
3. “This programs has performed an illegal operation and will be shutdown. If the problem persists, contact the program vendor”.
Lỗi “illegal operation” (sử dụng bất hợp pháp) không liên quan tới việc bạn truy nhập Internet, tải file, hoặc cách thức sử dụng PC, mà thực tế đó chỉ là cách phản ánh những hành vi chương trình không hợp lệ, thường là những cố gắng thực thi một dòng mã không hợp lệ, hoặc truy nhập và một phần bộ nhớ đã bị hạn chế. Bạn cũng đừng cố gắng tìm kiếm thông tin từ bảng thông báo này, nó chỉ gồm những “module” khó hiểu và hoàn toàn không dành cho những người không là chuyên viên lập trình.
Giải quyết vấn đề này bằng cách đóng tất cả những ứng dụng đang mở và khởi động lại máy tính. Nếu bạn tiếp tục nhìn thấy thông báo lỗi tương tự, hãy sử dụng trình “clean boot troubleshooting” để xác định chương trình gây lỗi và tháo cài đặt chúng. Để thực hiện quá trình “khởi động sạch”, từ Start, chọn Run, rồi gõ dòng lệnh “msconfig”, nhấn OK. Từ trình System Configuration Utility, chọn Selective Startup và bỏ lựa chọn tất cả những hộp đánh dâu trong danh sách thả xuống. Nhấn OK và khởi động lại máy.
Bạn lặp lại quá trình này, mỗi lần chọn một ô đánh dấu khác nhau dưới phần Selective Start-up cho tới khi xác định được hộp “checkbox” nào gây ra lỗi.
Bước tiếp theo là chọn một thẻ (tab) trong “System Configuration Utility” liên quan tới hộp “checkbox” có vấn đề, và bỏ lựa chọn tất cả (ngoại trừ dòng lệnh trong tab). Khởi động lại máy tính, và nếu trong quá trình khởi động không có vấn đề gì phát sinh, bạn hãy quay trở lại phần “System Configuration Utility” để chọn một dòng lệnh khác.
Lặp lại quá trình này cho tới khi bạn cô lập được dòng lệnh gây ra sự cố; bạn cũng cần liên lạc với các nhà phát triển phần mềm liên quan hoặc nhà sản xuất phần cứng để tìm sự hỗ trợ cụ thể.
4. Lỗi “Runtime error <###>”
Lỗi Runtime để mô tả một chương trình không được nhận dạng có những dòng lệnh bị phá huỷ hoặc bị trục trặc. Thông báo này cũng có thể kèm theo một dòng lệnh lỗi, chẳng hạn như “424” hoặc “216”, hay đôi khi là những thông tin “mù mờ” về một đối tượng cần thiết nào đó (required object). Những thông báo kiểu này thường không cung cấp thông tin hữu ích nào về nguyên nhân xảy ra sự cố cũng như cách thức giải quyết. Liệu lỗi có phải do virus, không đủ bộ nhớ, hoặc chương trình không thương thích ? Chẳng ai biết rõ được điều này!
Khi lỗi runtime xảy ra, bạn không khởi động lại máy tính vì nếu làm như thế, có thể virus lại gây ra hiện tượng lỗi tương tự, hoặc vô tình kích hoạt đoạn mã nguy hiểm của virus. Thay vào đó, bạn cần quét virus ngay lập tức, tiếp theo hãy liên lạc với nhà phát triển phần mềm đã gây ra lỗi runtime và hỏi họ cách khắc phục. Bạn cũng có thể giải quyết vấn đề bằng cách tải bản nâng cấp hoặc cấu hình lại phần mềm.
5. Lỗi “STOP: 0x########”
Trong khi lỗi runtime liên quan tới một chương trình cụ thể, thì lỗi STOP thường chỉ ra vấn đề liên quan tới một thiết bị cụ thể - nhưng thật không may hiếm khi thông báo lỗi chỉ ra thiết bị cụ thể nào. Thay vào đó, thông báo chỉ hiển thị dòng mã khó hiểu, chẳng hạn như 0x0000001E, trong các dòng mô tả. Thay vì suy đoán, bạn nên thực hiện một số tác vụ giải quyết cơ bản sau.
Đầu tiên là quét virus. Tiếp tới, cài đặt lại những phần cứng đã được cài đặt vào thời điểm trước đó ít lâu; và cần xác định chắc chắn là những thiết bị đã được kết nối đúng. Trong trường hợp này, việc nâng cấp driver cho tất cả những phần cứng hiện có hoặc nâng cấp BIOS cũng là một ý kiến hay. Hãy liên lạc với nhà sản xuất máy tính để nhờ giúp đỡ.
6. Lỗi “A fatal exception error <##> has occurred at <####:########”
Thông báo lỗi ngoại trừ (exception) nghiêm trọng (fatal) nghe có vẻ rất nghiêm trọng nhưng cách hướng dẫn giải quyết lại chẳng có gì cả. Đây là một dạng thông báo về lỗi bộ nhớ thường là những truy vấn bộ nhớ không hợp lệ hoặc lỗi trong dòng mã lệnh, và thường xảy ra khi khởi động ứng dụng hoặc tắt Windows. Lỗi “fatal exception” có thể rất nghiêm trọng, đó cũng là nguyên nhân giải thích tại sao chúng ta lại hay thấy nó trên “màn hình xanh”, khiến Windows bị hỏng.
Lỗi “exception” có thể xảy ra trong rất nhiều trường hợp. Các nhanh nhất để loại bỏ chúng là khởi động lại máy tính. Nếu lỗi vẫn tiếp tục xảy ra, bạn nên khởi động máy tính ở chế độ “khởi động sạch” (clean boot).
7. Lỗi “ caused a general protection failt in module at ####:########”.
Đây là loại lỗi GPF (Generel Protection Fault - lỗi bảo vệ tổng quát) gây phá huỷ hệ điều hành, thuộc một trong những lỗi nghiêm trọng gây ra hiện tượng màn hình xanh. Bạn có thể thấy lỗi GPF nếu một chương trình đang cố gắng ghi dữ liệu vào một khu vực lưu trữ hạn chế, hoặc hệ thống tính sai dung lượng bộ nhớ cần thiết để thực thi một hàm nào đó.
Giải pháp của lỗi GPF là khởi động lại máy tính. Do nguyên nhân của hiện tượng này rất nhiều nên khó có thể xác định chính xác nguồn gốc gây ra lỗi. Cách giải quyết cơ bản nhất là tháo cài đặt tất cả những phần mềm, phần cứng trong thời gian gần nhất, thực hiện tác vụ bảo trì hệ thống tổng quát, và thực hiện phương thức “khởi động sạch”.
8. Lỗi “Runll: error loading. The specified modle could not be found”.
Thông báo lỗi “Runll” xuất hiện khi Windows không thể xác định được vị trí một file mà nó cần tải. Lỗi có thể liên quan tới những phần mềm chưa được tháo gỡ hết, hoặc lỗi driver, virus, hay phần mềm gián điệp.
Giải pháp mà bạn cần thực hiện là chạy ứng dụng diệt spyware (như Ad-ware hoặc Spybot Search & Destroy) và sau đó là quét virus toàn hệ thống. Nếu lỗi liên quan tới một phần mềm mới cài đặt thì hãy gỡ bỏ phần mềm đó ra. Cuối cùng, bạn cần khởi động máy tính ở chế độ sạch để có thể xác định được những dòng lệnh gây ra lỗi.
9. Lỗi “Cannot find the file (or one of its components). Make sure the path and filename are correct and that all required libraries are available”.
Cũng giống một cơn đau đầu, thông điệp lỗi này có thể là triệu chứng của một sự kiện nhỏ nào đó, chẳng hạn như xoá nhầm file; hoặc là một sự kiện lớn nào đó, chẳng hạn như virus đã lây lan khắp hệ thống. Điều bạn cần làm là quét virus và cài đặt lại chương trình có liên quan tới tệp tin (file) bị thất lạc. Nếu lỗi vẫn xảy ra, sử dụng My Computer hoặc Windows Explorer để xác định chính xác tên và vị trí của file.
Lỗi này chỉ có thể xảy ra khi bạn nhấn đúp vào shortcut trên Desktop. Nếu đúng là trường hợp đó, thì chỉ việc nhấn chuột vào shortcut, chọn Properties, rồi gõ chính xác tên và đường dẫn vào trường Target.
10. “An error has occurred in the script on this page. Line <##> Char: <##> Error: Code: <##> Location: Do you want to continue running scripts on this page?”
Thông điệp lỗi rắc rối này ngụ ý rằng trình duyệt Internet Explorer (IE) đang gặp vấn để khó khăn trong việc giải mã một tập lệnh gắn kèm trong trang Web mà bạn đang truy cập. Đây là thông điệp lỗi cố làm cho tình huống trở nên căng thẳng hơn là bản thân chúng là như vậy.
Bạn có thể tắt thông báo lỗi này đi; và nếu vẫn tiếp tục nhận được chúng, hãy cố quét virus, khởi động lại máy tính, và nâng cấp lên phiên bản IE mới nhất. Bạn cũng có thể mở phần menu Tools của trình duyệt và chọn Internet Options để xoá thư mục Temporary Internet Files (nhấn vào nút Delete Files trên thẻ General) và cấu hình phần Security và mức mặc định (default level). Cuối cùng có thể lỗi này đơn giản là do mã nguồn trang Web có vấn đề, và trong trường hợp đó, bạn chỉ có thể thông báo cho người quản trị trang web đó để sửa lỗi.
11. “Windows Update has encountered an error and cannot display the requested page”.
Một lỗi thông dụng liên quan tới việc cài đặt những bản nâng cấp mới nhất dành cho Windows. Lỗi này ngăn không cho bạn truy cập vào trang Web nâng cấp Windows Update ( http://windowsupdate.microsoft.com ). Vậy làm thế nào để sửa lỗi này?
Trong hầu hết trường hợp, bạn có thể sửa lỗi bằng cách cài phiên bản IE mới nhất. Ngoài ra, người dùng Windows XP và Windows 2000 cần cài đặt các bản service pack mới nhất cho hệ điều hành. Trong Windows XP, bạn cần kích hoạt chế độ tự động nâng cấp Automated Updates (mở Control Pannel, chọn Performance And Mantenance, System, chọn thẻ Automatic Updates; rồi lựa chọn phần Automatic).
12. “Windows encountered an error accessing the system Registry. Windows will restart and repair the system Registry for you”.
Registry là cơ sở dữ liệu lưu trữ cấu hình hệ thống và các tham chiếu người dùng, chúng rất nhạy cảm và với bất cứ thao tác nguy hiểm nào cũng khiến cho Windows bị “đổ vỡ”. Chúng ta có thể dùng giải pháp khắc phục sau…
Tạo một không gian trống trên ổ cài đặt Windows (tối thiểu là 10%). Xoá những file cũ không còn dùng tới. Tiếp theo người dùng Windows Me và Windows XP cần khôi phục máy tính và trạng thái ban đầu khi chưa xảy ra sự cố. Kích chuột vào Start, Programs, Accessories, System Tools, System Restore. Khi mở tiện ích System Restore, bạn chọn Restore My Computer To An Early Times, nhấn vào Next, và chọn một thời điểm cần khôi phục (ngày trước khi xảy ra thông báo lỗi); sau đó tuân theo các hướng dẫn.
Theo VTC
Phân trang cho trang chủ
19:58 |Như các bạn đã biết, hiện tại có 1 vài tiện ích phân trang cho blogspot, nhưng các tiện ích này có 1 nhược điểm là dễ bị mất bài viết. Hôm nay mình sẽ giới thiệu cho các bạn 1 cách phân trang khác. Phân trang này khác hòan tòan với bản cũ, đó là mình dùng feed để hiển thị và phân trang. Với cách này bạn có thể tự do tùy chỉnh giao diện hiển thị các bài viết ngòai trang chủ. Cách này cũng có thể thay thế cho các trang nhãn có sẵn của blog.
Và đây là các bước cho các bạn dễ hình dung:
a – đầu tiên ta sẽ ẩn bài viết ngòai trang chủ.
b – sau đó tạo 1 widget recent posts và cho nó hiển thị vào chỗ mà bài viết đã bị ẩn.
c – và cuối cùng là tùy chỉnh cho widget chỉ hiển thị ở trang chủ.
- như vậy tòan bộ các trang được phân sẽ chỉ hiển thị trên 1 trang, và nội dung hiển thị sẽ thay đổi tùy vào link liên kết.
- thủ thuật này xây dựng nên từ thủ thuật mà mình đã giới thiệu nhưng chưa post bài hướng dẫn cho mọi người.
Xem DEMO - các bạn có thể xem trực tiếp trên blog của mình.
* Sau đây là các bước thực hiện :
1. đầu tiên các bạn sẽ ẩn bài viết ở trang chủ :
- nếu các bạn dùng CSS để ẩn widget chứa bài viết (Blog1) thì nó chỉ ẩn và sẽ vẫn load bài viết, vì thế mình sẽ dùng kết hợp 2 cách, ẩn widget Blog1 và ẩn nội dung bài viết ở trang chủ.
- vào bố cục
- vào chỉnh sửa code HTML
- chọn mở rộng mẫu tiện ích
- đầu tiên sẽ là ẩn widget Blog1 ở trang chủ : các bạn chèn đọan code này vào trước thẻ đóng </head>
- và chèn thêm code như bên dưới :
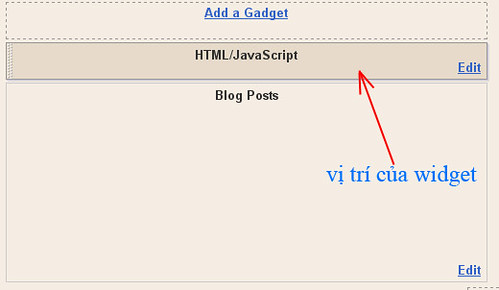
2. và bước 2 là tạo 1 widget HTML/javascript. vị trí của widget này sẽ nằm bên trên widget Blog1 hoặc ngay bên dưới.
- và đây là code của thủ thuật :
- thay link http://data.fandung.com/blog/demo/home-navi/index.html thành URL blog của bạn, ví dụ http://blogA.blogspot.com/
- muốn tùy chỉnh việc hiển thị số bài viết trên blog các bạn chỉ việc thay lại giá trị của biến numposts.
3. cuối cùng là set cho widget này chỉ được hiển thị ngòai trang chủ.
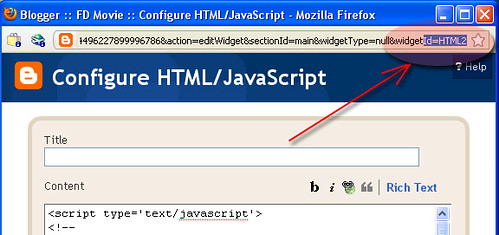
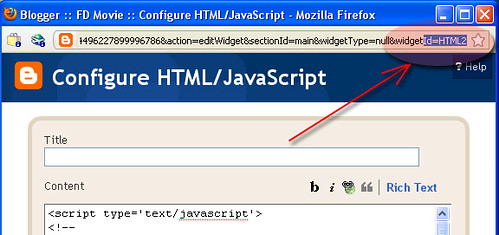
- đầu tiên vào phần phần tử trang , nhấp chọn vào nút edit widget mới tạo để xem ID của nó, như hình bên dưới :

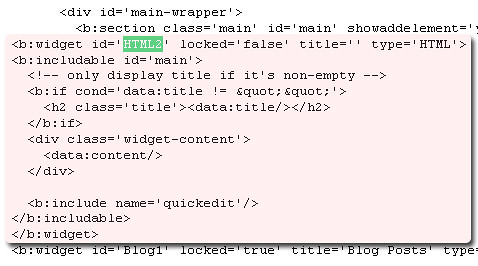
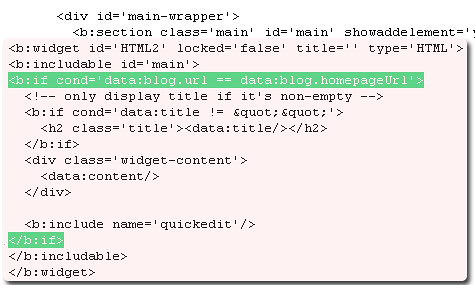
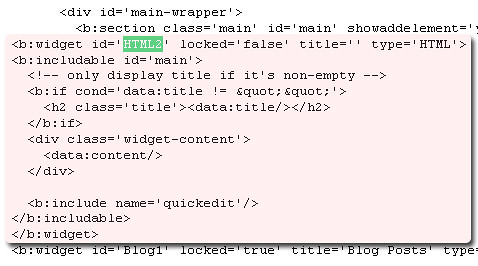
- ví dụ như trong hình ta có ID là HTML2, và bây giờ ta vào code template, nhớ chọn “Mở rộng mẫu tiện ích” và ta sẽ tìm đọan code như bên dưới :

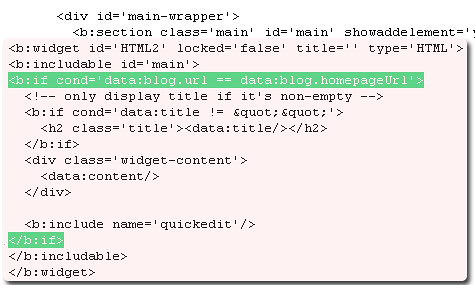
- và thêm code như bên dưới (code highlight):

- cuối cùng là save template.
Chúc các bạn thành công.
Read more…
Và đây là các bước cho các bạn dễ hình dung:
a – đầu tiên ta sẽ ẩn bài viết ngòai trang chủ.
b – sau đó tạo 1 widget recent posts và cho nó hiển thị vào chỗ mà bài viết đã bị ẩn.
c – và cuối cùng là tùy chỉnh cho widget chỉ hiển thị ở trang chủ.
- như vậy tòan bộ các trang được phân sẽ chỉ hiển thị trên 1 trang, và nội dung hiển thị sẽ thay đổi tùy vào link liên kết.
- thủ thuật này xây dựng nên từ thủ thuật mà mình đã giới thiệu nhưng chưa post bài hướng dẫn cho mọi người.
Xem DEMO - các bạn có thể xem trực tiếp trên blog của mình.
* Sau đây là các bước thực hiện :
1. đầu tiên các bạn sẽ ẩn bài viết ở trang chủ :
- nếu các bạn dùng CSS để ẩn widget chứa bài viết (Blog1) thì nó chỉ ẩn và sẽ vẫn load bài viết, vì thế mình sẽ dùng kết hợp 2 cách, ẩn widget Blog1 và ẩn nội dung bài viết ở trang chủ.
- vào bố cục
- vào chỉnh sửa code HTML
- chọn mở rộng mẫu tiện ích
- đầu tiên sẽ là ẩn widget Blog1 ở trang chủ : các bạn chèn đọan code này vào trước thẻ đóng </head>
<style type='text/css'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {display:none;}
</b:if>
</style>
- tiếp theo là ẩn nội dung bài viết : tìm đọan code như bên dưới :<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {display:none;}
</b:if>
</style>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- phần code này chính là nội dung của mỗi bài viết.<div class='post-body entry-content'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- và chèn thêm code như bên dưới :
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</b:if>
</div>
- save template.<div class='post-body entry-content'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</b:if>
</div>
2. và bước 2 là tạo 1 widget HTML/javascript. vị trí của widget này sẽ nằm bên trên widget Blog1 hoặc ngay bên dưới.
- và đây là code của thủ thuật :
<style type="text/css">
.clear {clear: both;}
.home-navi {width:540px;color:#000}
.home-navi h2 {border-bottom:1px solid #ccc;padding-bottom:3px;margin-bottom:5px;}
.home-navi h2 a {text-decoration:none;color:#444;}
.home-navi p {color:#888;}
.home-navi p span {color:#000}
.cat_tags {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) no-repeat;width:540px;}
.cat_tags_close {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) 0 -81px no-repeat;width:548px;}
.cat_tags{margin-top:10px;padding:8px 0 5px 10px;}
.cat_tags_close{max-height:3px;height:3px;margin-bottom:20px;}
.cat_tags .continue{float:right;padding-right:10px;width:90px;text-align:center;}
.cat_tags .category{float:left;color:#f70;width:400px;}
.cat_tags .category a {color:#}
.cat_tags a {color:#999;}
.cat_tags .continue a {color:#2C2C29;text-decoration:none;}
.cat_tags .continue a:hover {color:#f50;text-decoration:underline;font-weight:bold;}
#page-rc-tooltip {font-weight:bold; padding-top:15px;}
#page-rc-tooltip a {text-decoration:none; border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip a:hover {color:#f00;background:#eee;}
#page-rc-tooltip span {border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip span.currentpage {background:#ddd;}
a.label-link {color:#555;text-decoration:none;}
a.label-link:hover {color:#000;text-decoration:underline;}
</style>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm ;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
var plabel = new Array();
var cate = entry.category;
if(cate) {
for (var k = 0; k < entry.category.length; k++) {
plabel[k] = ' <a class="label-link" href="http://www.fandung.com/search/label/'+entry.category[k].term+'">'+entry.category[k].term+'</a> ';
}
}
else {plabel = "No label";}
var authpost = entry.author[0].name.$t;
var postdate = entry.published.$t;
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
postDay = day+ "/" + m + "/" + y ;
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else postcontent = "";
s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {img[i] = d;} else {img[i]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAXBDwnoq_uxpGahsXW6FluGz_WLUgJ9XfzsbnSfFowizcSDdvBTPT7IKfNeHKkiC1fFdMI_vFXlXMqAKu7qdAeeUeW8eEvudpe8uvWg30__LBQ0_wo_xEZR-ufykfMA6LY1-ngOQemOg/s400/noimage.png";}
if (pcm==0) {var comment = " No Comment ";}
else {var comment = " "+ pcm + " Comments ";}
var td1 = '<div class="home-navi"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><p style="font-size:90%;"><span>by</span> '+authpost+' | <span>on</span> '+postDay+' | '+comment+'</p><p style="padding:10px 0px;"><img style="width:120px;padding:2px;border:1px solid #ccc;margin-right:5px;margin-bottom:5px;float:left;" src="'+img[i]+'" />'+removeHtmlTag(postcontent,500)+' ...</p> <div class="cat_tags clear"><span class="category">Label : '+plabel+'</span><span class="continue"><a href="'+posturl+'">Read more...</a></span><div class="clear"></div></div><div class="cat_tags_close"></div></div>';
document.write(td1);
}
}
//page value
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var str = location.href;
var page = str.GetValue("page");
if (page==undefined) { page = "1"; }
// get total number of posts
function numberOfPosts(json) {
document.write('<script style=\"text/javascript\">var totalPosts= '+json.feed.openSearch$totalResults.$t+' ;<\/script>');
}
document.write('<script src=\"http://www.fandung.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts\"><\/script>');
//]]>
</script>
<script type='text/javascript'>
var rcpage = new Array();
var numposts = 5; // số bài viết hiển thịt trên 1 trang
var numpage=totalPosts/numposts;
var lastnum = totalPosts%numposts;
if (lastnum==0) {numpage=numpage+1;}
for (var m=1;m<numpage;m++) {
var start=numposts*(m-1)+1;
rcpage[m] ="<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>";
}
if ((page>numpage)&&(page<numpage+1)) {
var numposts=lastnum;
start = totalPosts-lastnum+1;
document.write("<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
}
else if (page>numpage){document.write("<div style=\"width:450px;color:#f00;font-weight:bold;padding:10px; border:1px #ccc solid;\">This page does not exist. Please check link again<\/div>"); }
else {document.write(rcpage[page]); }
// Create page navigation
if (lastnum==0) {var pagelist=totalPosts/numposts;} else {var pagelist=numpage+1;}
var pagelist1 = parseInt(pagelist);
var npage = parseFloat(page);
if (page<=parseInt(pagelist)) {
if ((pagelist>2)&&(pagelist1<6)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<pagelist1+1;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
if ((pagelist>=6)&&(page<4)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<6;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
if (parseInt(pagelist)>5) { document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>"); } else {document.write(" | "+totalPosts+" posts<\/div>");}
}
else if ((pagelist>=6)&&(page>3)&&(page<parseInt(pagelist)-2)) {
var first = page-2;
var last = first+5;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>");
}
else if ((pagelist>=6)&&(page>3)&&(page>parseInt(pagelist)-3)) {
var first = parseInt(pagelist)-4;
var last = parseInt(pagelist)+1;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
}
</script>
- thay www.fandung.com thành tên miền của blog bạn, ví dụ blogA.blogspot.com.clear {clear: both;}
.home-navi {width:540px;color:#000}
.home-navi h2 {border-bottom:1px solid #ccc;padding-bottom:3px;margin-bottom:5px;}
.home-navi h2 a {text-decoration:none;color:#444;}
.home-navi p {color:#888;}
.home-navi p span {color:#000}
.cat_tags {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) no-repeat;width:540px;}
.cat_tags_close {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) 0 -81px no-repeat;width:548px;}
.cat_tags{margin-top:10px;padding:8px 0 5px 10px;}
.cat_tags_close{max-height:3px;height:3px;margin-bottom:20px;}
.cat_tags .continue{float:right;padding-right:10px;width:90px;text-align:center;}
.cat_tags .category{float:left;color:#f70;width:400px;}
.cat_tags .category a {color:#}
.cat_tags a {color:#999;}
.cat_tags .continue a {color:#2C2C29;text-decoration:none;}
.cat_tags .continue a:hover {color:#f50;text-decoration:underline;font-weight:bold;}
#page-rc-tooltip {font-weight:bold; padding-top:15px;}
#page-rc-tooltip a {text-decoration:none; border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip a:hover {color:#f00;background:#eee;}
#page-rc-tooltip span {border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip span.currentpage {background:#ddd;}
a.label-link {color:#555;text-decoration:none;}
a.label-link:hover {color:#000;text-decoration:underline;}
</style>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm ;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
var plabel = new Array();
var cate = entry.category;
if(cate) {
for (var k = 0; k < entry.category.length; k++) {
plabel[k] = ' <a class="label-link" href="http://www.fandung.com/search/label/'+entry.category[k].term+'">'+entry.category[k].term+'</a> ';
}
}
else {plabel = "No label";}
var authpost = entry.author[0].name.$t;
var postdate = entry.published.$t;
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
postDay = day+ "/" + m + "/" + y ;
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else postcontent = "";
s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {img[i] = d;} else {img[i]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAXBDwnoq_uxpGahsXW6FluGz_WLUgJ9XfzsbnSfFowizcSDdvBTPT7IKfNeHKkiC1fFdMI_vFXlXMqAKu7qdAeeUeW8eEvudpe8uvWg30__LBQ0_wo_xEZR-ufykfMA6LY1-ngOQemOg/s400/noimage.png";}
if (pcm==0) {var comment = " No Comment ";}
else {var comment = " "+ pcm + " Comments ";}
var td1 = '<div class="home-navi"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><p style="font-size:90%;"><span>by</span> '+authpost+' | <span>on</span> '+postDay+' | '+comment+'</p><p style="padding:10px 0px;"><img style="width:120px;padding:2px;border:1px solid #ccc;margin-right:5px;margin-bottom:5px;float:left;" src="'+img[i]+'" />'+removeHtmlTag(postcontent,500)+' ...</p> <div class="cat_tags clear"><span class="category">Label : '+plabel+'</span><span class="continue"><a href="'+posturl+'">Read more...</a></span><div class="clear"></div></div><div class="cat_tags_close"></div></div>';
document.write(td1);
}
}
//page value
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var str = location.href;
var page = str.GetValue("page");
if (page==undefined) { page = "1"; }
// get total number of posts
function numberOfPosts(json) {
document.write('<script style=\"text/javascript\">var totalPosts= '+json.feed.openSearch$totalResults.$t+' ;<\/script>');
}
document.write('<script src=\"http://www.fandung.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts\"><\/script>');
//]]>
</script>
<script type='text/javascript'>
var rcpage = new Array();
var numposts = 5; // số bài viết hiển thịt trên 1 trang
var numpage=totalPosts/numposts;
var lastnum = totalPosts%numposts;
if (lastnum==0) {numpage=numpage+1;}
for (var m=1;m<numpage;m++) {
var start=numposts*(m-1)+1;
rcpage[m] ="<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>";
}
if ((page>numpage)&&(page<numpage+1)) {
var numposts=lastnum;
start = totalPosts-lastnum+1;
document.write("<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
}
else if (page>numpage){document.write("<div style=\"width:450px;color:#f00;font-weight:bold;padding:10px; border:1px #ccc solid;\">This page does not exist. Please check link again<\/div>"); }
else {document.write(rcpage[page]); }
// Create page navigation
if (lastnum==0) {var pagelist=totalPosts/numposts;} else {var pagelist=numpage+1;}
var pagelist1 = parseInt(pagelist);
var npage = parseFloat(page);
if (page<=parseInt(pagelist)) {
if ((pagelist>2)&&(pagelist1<6)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<pagelist1+1;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
if ((pagelist>=6)&&(page<4)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<6;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
if (parseInt(pagelist)>5) { document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>"); } else {document.write(" | "+totalPosts+" posts<\/div>");}
}
else if ((pagelist>=6)&&(page>3)&&(page<parseInt(pagelist)-2)) {
var first = page-2;
var last = first+5;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>");
}
else if ((pagelist>=6)&&(page>3)&&(page>parseInt(pagelist)-3)) {
var first = parseInt(pagelist)-4;
var last = parseInt(pagelist)+1;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
}
</script>
- thay link http://data.fandung.com/blog/demo/home-navi/index.html thành URL blog của bạn, ví dụ http://blogA.blogspot.com/
- muốn tùy chỉnh việc hiển thị số bài viết trên blog các bạn chỉ việc thay lại giá trị của biến numposts.
3. cuối cùng là set cho widget này chỉ được hiển thị ngòai trang chủ.
- đầu tiên vào phần phần tử trang , nhấp chọn vào nút edit widget mới tạo để xem ID của nó, như hình bên dưới :

- ví dụ như trong hình ta có ID là HTML2, và bây giờ ta vào code template, nhớ chọn “Mở rộng mẫu tiện ích” và ta sẽ tìm đọan code như bên dưới :

- và thêm code như bên dưới (code highlight):

- cuối cùng là save template.
Chúc các bạn thành công.
Hướng dẫn tạo 1 PAGE cho blogspot
04:56 | [FD BlOg] - Như các bạn đã biết, muốn tạo thêm 1 page cho blogspot ta chỉ có 1 cách duy nhất là tạo thêm 1 bài viết mới. Và lợi dụng điều này, và áp dụng các thủ thuật cũ đã đăng, hôm nay mình sẽ hướng dẫn 1 cách nhỏ để tạo thêm 1 page cho blogspot của bạn. Với thủ thuật này blog bạn sẽ ngày càng giống 1 weblog hơn.
[FD BlOg] - Như các bạn đã biết, muốn tạo thêm 1 page cho blogspot ta chỉ có 1 cách duy nhất là tạo thêm 1 bài viết mới. Và lợi dụng điều này, và áp dụng các thủ thuật cũ đã đăng, hôm nay mình sẽ hướng dẫn 1 cách nhỏ để tạo thêm 1 page cho blogspot của bạn. Với thủ thuật này blog bạn sẽ ngày càng giống 1 weblog hơn.Các bạn có thể xem thử demo minh họa ở đây : http://www.fandung.com/2009/02/contact-me.html
Mô tả chung thủ thuật : thủ thuật này lợi dụng việc tạo thêm 1 bài viết mới để lấy link liên kết cho trang page mà bạn sẽ tạo. Tức là khi xuất bản bài viết mới, ta không cần quan tâm tới nội dung của bài viết này, có thể bạn không cần soạn nội dung của nó cũng đc, ko sao cả. Khi đã có được link, bây giờ ta sẽ tạo 1 widget HTML/Javascript, và soạn nội dung của page vào đó. Tiếp đến ta dùng thủ thuật ẩn bài viết khi truy cập tới link liên kết này, và thêm 1 thủ thuật nữa là chỉ cho phép widget vừa tạo hiển thị khi truy cập tới link liên kết trên.
Như vậy ở thủ thuật này sẽ có 3 bước :
- Bước 1: tạo 1 trang bài viết để lấy link cho page.
- Bước 2: tạo 1 widget HTML/Javascript, và dán nội dung của trang page sẽ được tạo vào.
- Bước 3: tùy chỉnh việc hiển thị bài viết và widget HTML/Javascript.
☼ Bây giờ ta sẽ đi vào từng bước:
I. Bước 1 : tạo 1 trang bài viết để lấy link cho page.
- Vào phần soạn thảo bài viết mới và tạo 1 trang bài viết mới. với nội dung của bài viết để trống, nhãn cũng được để trống, chỉ duy nhất có phần tiêu đề.
- Mẹo : để link của trang page được đẹp, ta nên đặt tên của tiêu đề bài viết này là không dấu, ví dụ như hình minh họa :

- Ví dụ như với tiêu đề của mình minh họa trên ta sẽ có link liên kết của trang page như thế này :
http://www.fandung.com/2009/02/contact-me.html
- Và thêm 1 mẹo thứ 2 ở bước 1 này là : nên chỉnh sửa lại ngày đăng bài viết, để cho bài viết được nằm ở cuối của danh sách các bài đăng. Ví dụ như blog bạn tạo ngày 20/4/2008 thì ta chỉnh lại ngày đăng cho bài viết nằm trong ngày này chẳng hạn. Với mẹo này sẽ làm việc hiển thị bài viết ở trang chủ trở nên khó hơn.

II. Bước 2 : Tạo 1 widget HTML/Javascript và dán nội dung của trang mà bạn muốn tạo.
- Với việc này, bạn sẽ phải soạn thảo code HTML cho trang page ngay trên widget. Code để tạo nên trang này nhất thiết phải là code HTML, ngoài ra có thể kèm theo các code CSS, code Javascript để trang được tạo sẽ đẹp hơn. Việc này tương tự như các thủ thuật khác.

- Lưu ý : widget này phải nằm ở vị trí bên trên (hoặc dưới) phần "Bài đăng trên blog", tức là nó nằm ở cột Main. Như hình minh họa bên dưới:

- Như vậy đã xong bước 2, tiếp tục sang bước 3.
III. Bước 3 : ẩn bài viết và tùy chỉnh việc hiển thị của widget chứa nội dung của trang page.
- Ở bước 3 này ta sẽ có 2 bước nhỏ phải làm : ẩn bài viết khi truy cập tới link liên kết của trang page, và tùy chỉnh để widget chỉ hiển thị khi bạn truy cập tới link liên kết của trang page.
+ b1 : ẩn bài viết khi truy cập tới link liên kết của trang page.
Với bước này, ta sẽ ẩn hoàn toàn phần bài viết và chỉ cho phép hiển thị widget (và các phần còn lại của blog). Khi đó widget hiển thị chính là trang page mà bạn muốn tạo.
Để thực hiện điều này rất đơn giản, bạn chỉ cần thực hiện các bước như bên dưới :
1. Vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đoạn code CSS bên dưới vào trước dòng code </head>
<style type="text/css">
<b:if cond='data:blog.url == "http://www.fandung.com/2009/02/contact-me.html"'>
#Blog1 {display:none;}
</b:if>
</style>
- Với link màu xanh sẽ là link liên kết của bài viết mà bạn đã tạo để gán cho trang page.
4. Save template.
+ b2: chỉ cho phép widget chứa nội dung hiển thị khi bạn truy cập tới đúng link liên kết của trang page (ví dụ như trong code mẫu sẽ là link : http://www.fandung.com/2009/02/contact-me.html )
Với bước này, trước tiên bạn phải xác định ID của widget chứa nội dung của trang page. Để biết được ID, thực hiện các bước sau :
1. vào phần tử trang
2. Nhấp chọn chỉnh sửa ở widget chứa nội dung của trang page.
3. Và ta sẽ thấy được ID của nó như bên dưới :

- Trong hình minh họa ta thấy ID của nó là HTML8
- Bây giờ ta sang bước chính là chỉ cho widget này hiển thị khi ta truy cập tới link của trang page. Để làm điều này, các bạn thực hiện các bước như bên dưới :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích.
4. Tìm đoạn code của widget chứa nội dung của trang page (nhấn Ctrl + F và điền ID của widget vào là có thể tìm thấy Code của nó)
Và code của nó tương tự như thế này :
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
5. Thêm đoạn code được đánh dấu highlight như bên dưới :
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://www.fandung.com/2009/02/contact-me.html"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Thay link (code màu đỏ) lại thành link liên kết tương ứng với trang page của bạn.
6. Save template.
Chúc các bạn thành công.
Tạo tab nội dung đơn giản với jQuery
15:37 | [FD BlOg] - Sau một thời gian dài bỏ hoang BlOg FD, hôm nay mình sẽ trở lại với các bạn với một thủ thuật tạo tab nội dung. Thủ thuật này sẽ hướng dẫn các bạn tạo các tab nội dung đơn giản nhưng cũng không kém phần bắt mắt. Ở thủ thuật này mình sẽ hướng dẫn khung sườn để tạo tab nội dung, còn phần nội dung bên trong các tab các bạn sẽ tự mình thêm vào.
[FD BlOg] - Sau một thời gian dài bỏ hoang BlOg FD, hôm nay mình sẽ trở lại với các bạn với một thủ thuật tạo tab nội dung. Thủ thuật này sẽ hướng dẫn các bạn tạo các tab nội dung đơn giản nhưng cũng không kém phần bắt mắt. Ở thủ thuật này mình sẽ hướng dẫn khung sườn để tạo tab nội dung, còn phần nội dung bên trong các tab các bạn sẽ tự mình thêm vào.Mình nhớ là có lần 1 bạn nào đó đã nhờ mình giới thiệu dạng tab như thế này. Dùng nó sẽ giúp tiết kiệm cho không gian blog của bạn. Tab mẫu mình giới thiệu chỉ có 2 màu trắng đen, rất giản dị và dễ phù hợp khi các bạn đưa vào blog của mình nếu không muốn chỉnh sửa gì nhiều.
Như các bạn đã biết, muốn tạo các tab nội dung như vậy thì nhất thiết phải dùng tới javascript, và ở đây cụ thể là jQuery ( Tuy nhiên cũng có thể dùng CSS để tạo tab dạng này nhưng nó trông không được pro cho lắm ). Do đó để cho tab được load nhanh, mình có lời khuyên là không nên dùng javascript vào trong các nội dung của tab. Các bạn nên thêm các thủ thuật đơn thuần chỉ là HTML. Như thế tab của mình sẽ load nhanh hơn.
Hình ảnh minh họa thủ thuật :

Và bên dưới là code của thủ thuật: (các bạn tạo mội widget HTML/Javascript rồi dán code của thủ thuật vào)
<link rel="stylesheet" href="http://data.fandung.com/blog/demo/jquery-tab/data/style.css" type="text/css" media="screen">
<script src="http://data.fandung.com/blog/demo/jquery-tab/data/jquery-1.js"></script>
<script>
$(document).ready(function(){
$("a.tab").click(function () {
$(".active").removeClass("active");
$(this).addClass("active");
$(".content").slideUp();
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>
<div id="tabbed_box_1" class="tabbed_box">
<div class="tabbed_area">
<ul class="tabs">
<li><a href="#" title="content_1" class="tab active">Tips</a></li>
<li><a href="#" title="content_2" class="tab">Archives</a></li>
<li><a href="#" title="content_3" class="tab">Pages</a></li>
</ul>
<div style="display: block;" id="content_1" class="content">
<!-- nội dung của tab1 -->
<ul>
<li><a href="#">HTML Techniques <small>24 Posts</small></a></li>
<li><a href="#">CSS Styling <small>32 Posts</small></a></li>
<li><a href="#">Blogspot Tutorials <small>112 Posts</small></a></li>
<li><a href="#">Web Design <small>19 Posts</small></a></li>
</ul>
<!-- END nội dung của tab1 -->
</div>
<div style="display: none;" id="content_2" class="content">
<!-- nội dung của tab2 -->
<ul>
<li><a href="#">November 2009 <small>4 Posts</small></a></li>
<li><a href="#">October 2009 <small>22 Posts</small></a></li>
<li><a href="#">September 2009 <small>12 Posts</small></a></li>
<li><a href="#">August 2009 <small>43 Posts</small></a></li>
<li><a href="#">July 2009 <small>15 Posts</small></a></li>
</ul>
<!-- END nội dung của tab2 -->
</div>
<div style="display: none;" id="content_3" class="content">
<!-- nội dung của tab3 -->
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Toturials</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
<!-- END nội dung của tab3 -->
</div>
</div>
</div>
- Khác với khác thủ thuật trước, mình không đưa code CSS vào trong thủ thuật mà đưa link (để code cho đỡ rườm rà). Nếu bạn nào muốn thay đổi lại cho phù hợp thì download file CSS về (http://data.fandung.com/blog/demo/jquery-tab/data/style.css) và thay đổi lại code chút ít cho phù hợp. Các bạn có thể tùy chỉnh lại code CSS ở 1 vài điểm chủ yếu như bên dưới :
#tabbed_box_1 {
margin: 40px auto 40px auto;
width:300px; /*độ rộng của tab*/
}
...
...
...
.tabbed_area {
border:1px solid #494e52;
background-color:#636d76; /*màu nền của tab (nền đen bên ngoài)*/
padding:7px;
}
- Trong demo mẫu, mình chỉ giới thiệu 3 tab, nếu muốn thêm các tab khác, các bạn chỉ cần thêm 1 vài code nhỏ như bên dưới :
...
...
...
<li><a href="#" title="content_3" class="tab">Pages</a></li>
<li><a href="#" title="content_4" class="tab">FAQs</a></li>
</ul>
...
...
...
<!-- END nội dung của tab3 -->
</div>
<div style="display: none;" id="content_4" class="content">
<!-- nội dung của tab4 -->
{Nội dung TAB}
<!-- END nội dung của tab4 -->
</div>
</div>
</div>
- Lưu ý : khi thêm tab vào, các bạn nên thay đổi lại độ rộng của tab, nếu không sẽ bị lỗi nhỏ như bên dưới

- và code để thay đổi là đây (trong file CSS)
#tabbed_box_1 {
margin: 40px auto 40px auto;
width:300px; /*độ rộng của tab*/
}
Chúc các bạn thành công.
Hướng dẫn tạo widget "Bài viết hot" (Hot Pots)cho blogspot
23:15 |Đây là ý tưởng mình vừa nghĩ ra, và liền post ngay lên cho mọi người, và hình như chưa có ai làm nó bao giờ. Hy vọng mình là người đầu tiên hướng dẫn cho mọi người. Thủ thuật này mình sẽ lợi dụng việc sử dụng các nhãn bài viết để tạo 1 widget các bài viết hot cho blog của bạn. Tất nhiên các bài viết hot này đều phải được các bạn tự chọn lọc và đưa nó vào 1 nhãn riêng. Và lưu ý là top bài viết hot ở đây là hot về nội dung chứ không phải hot về số người đọc hay số người comment.

Nghe tới đây có vẻ như thủ thuật không có gì mới lạ, giống như ta tạo 1 widget các bài viết có nhãn là Hot và cho hiển thị lên blog mà thôi. Nhưng ở bài viết này mình sẽ hướng dẫn các bạn 1 thủ thuật đơn giản để người đọc không biết widget Hot Posts đựơc trích xuất ra từ 1 nhãn.
Ví dụ ta có 1 lọat các bài viết đã đăng rồi, và có 1 số bài hot, bây giờ ta chỉ cần lọc lại chúng, và add thêm cho nó 1 nhãn, ví dụ ta đặt tên nhãn đó là hot. Và sau này nếu có bài viết mới có nội dung hot thì các bạn chỉ việc add thêm nhãn này.
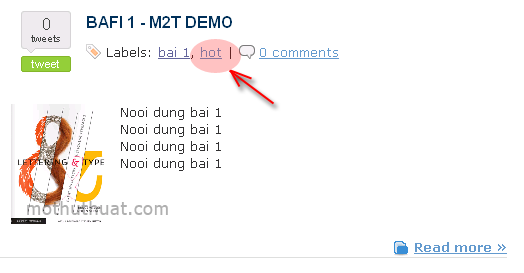
Sau khi ta có 1 lọat các bài với nhãn là hot, bây giờ ta sẽ làm ẩn nhãn hot này ở footer của bài viết. Tức là khi người đọc xem ở trang chủ thì sẽ không biết bài nào sẽ thuộc nhãn hot. Khi đó tiện ích Hot Posts sẽ mang một cái nhìn mới.
Ví dụ như hình minh họa bên dưới :
Bây giờ ta sẽ thực việc ẩn nhãn này ở footer của bài viết:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích
4. Tìm đọan code như bên dưới :
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
5. Thay nó bằng đọan code bên dưới :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "hot"'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:if>
</b:loop>
- Chú ý dòng code này :
<b:if cond='data:label.name != "hot"'>
- đây là đọan code để làm ẩn nhãn hot . Nếu nhãn hot này bạn đặt với 1 cái tên khác thì thay đổi nó lại cho phù hợp.
6. Save template.
- Như vậy ta đã thực hiện xong việc ẩn nhãn.
Có thể xem demo ở đây: DEMO

Để làm được điều này, các bạn thực hiện các bước như sau :
1. vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước thẻ đóng </head> hoặc sau dòng code ]]></b:skin>
<style type='text/css'>
#hotposts {
width:510px;
padding:5px;
text-align:center;
font-weight:bold;
}
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
#Blog1 {display:none;}
</b:if>
</style>
- các bạn nhớ thay link trong dòng code bên dưới cho đúng với link label chứa các bài viết hot của bạn :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
4. Tiếp tục xuống bên dưới tìm dòng code này (hoặc tương tự). Dòng code này là thẻ div chứa nội dung của phần main của blog. Sở dĩ mình nói tương tự là vì có thể 1 số blog sẽ không có dòng code này.
<div id='main-wrapper'>
5. thêm vào sau nó đọan code bên dưới :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
<div id='hotposts'>
No post in this label. Go back to <a href='http://m2t-homepage.blogspot.com/'>HomePage</a>
</div>
</b:if>
- Lưu ý link của label nhãn hot trong bước 4 và 5 phải giống nhau.
- Ngòai ra các bạn có thể thay đổi lại nội dung dòng thông báo nếu như bạn muốn.
6. Save template.
Và cuối cùng ta chỉ việc chèn tiện ích recent posts theo Nhãn hot vào blog là ta đã có 1 widget "bài viết Hot" cho blog rồi.
Các thủ thuật về tiện ích "recent post theo nhãn" mình đã đăng nhiều rồi, các bạn có thể search ngay trên blog để tìm hiểu thêm.
Chúc các bạn thành công
Read more…

Nghe tới đây có vẻ như thủ thuật không có gì mới lạ, giống như ta tạo 1 widget các bài viết có nhãn là Hot và cho hiển thị lên blog mà thôi. Nhưng ở bài viết này mình sẽ hướng dẫn các bạn 1 thủ thuật đơn giản để người đọc không biết widget Hot Posts đựơc trích xuất ra từ 1 nhãn.
Ví dụ ta có 1 lọat các bài viết đã đăng rồi, và có 1 số bài hot, bây giờ ta chỉ cần lọc lại chúng, và add thêm cho nó 1 nhãn, ví dụ ta đặt tên nhãn đó là hot. Và sau này nếu có bài viết mới có nội dung hot thì các bạn chỉ việc add thêm nhãn này.
Sau khi ta có 1 lọat các bài với nhãn là hot, bây giờ ta sẽ làm ẩn nhãn hot này ở footer của bài viết. Tức là khi người đọc xem ở trang chủ thì sẽ không biết bài nào sẽ thuộc nhãn hot. Khi đó tiện ích Hot Posts sẽ mang một cái nhìn mới.
Ví dụ như hình minh họa bên dưới :
Bây giờ ta sẽ thực việc ẩn nhãn này ở footer của bài viết:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích
4. Tìm đọan code như bên dưới :
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
5. Thay nó bằng đọan code bên dưới :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "hot"'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:if>
</b:loop>
- Chú ý dòng code này :
<b:if cond='data:label.name != "hot"'>
- đây là đọan code để làm ẩn nhãn hot . Nếu nhãn hot này bạn đặt với 1 cái tên khác thì thay đổi nó lại cho phù hợp.
6. Save template.
- Như vậy ta đã thực hiện xong việc ẩn nhãn.
Có thể xem demo ở đây: DEMO

Để làm được điều này, các bạn thực hiện các bước như sau :
1. vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước thẻ đóng </head> hoặc sau dòng code ]]></b:skin>
<style type='text/css'>
#hotposts {
width:510px;
padding:5px;
text-align:center;
font-weight:bold;
}
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
#Blog1 {display:none;}
</b:if>
</style>
- các bạn nhớ thay link trong dòng code bên dưới cho đúng với link label chứa các bài viết hot của bạn :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
4. Tiếp tục xuống bên dưới tìm dòng code này (hoặc tương tự). Dòng code này là thẻ div chứa nội dung của phần main của blog. Sở dĩ mình nói tương tự là vì có thể 1 số blog sẽ không có dòng code này.
<div id='main-wrapper'>
5. thêm vào sau nó đọan code bên dưới :
<b:if cond='data:blog.url == "http://m2t-homepage.blogspot.com/search/label/hot"'>
<div id='hotposts'>
No post in this label. Go back to <a href='http://m2t-homepage.blogspot.com/'>HomePage</a>
</div>
</b:if>
- Lưu ý link của label nhãn hot trong bước 4 và 5 phải giống nhau.
- Ngòai ra các bạn có thể thay đổi lại nội dung dòng thông báo nếu như bạn muốn.
6. Save template.
Và cuối cùng ta chỉ việc chèn tiện ích recent posts theo Nhãn hot vào blog là ta đã có 1 widget "bài viết Hot" cho blog rồi.
Các thủ thuật về tiện ích "recent post theo nhãn" mình đã đăng nhiều rồi, các bạn có thể search ngay trên blog để tìm hiểu thêm.
Chúc các bạn thành công
Làm nổi bật cho bài viết đầu tiên
23:30 |Hôm nay mình sẽ giới thiệu cho các bạn cách làm nổi bật bài viết đầu tiên. Mình sẽ giới thiệu 2 cách : cách dùng jQuery và không dùng jQuery. 2 cách đều có điểm chung là thêm code CSS cho bài viết đầu tiên để nó khác với các bài khác, và điểm khác biệt giữa 2 cách là 1 cái phức tạp, nặng nề hơn, còn 1 cách thì dễ hiểu, đơn giản hơn. Tuy vậy mình vẫn sẽ giới thiệu cho các bạn cả 2 cách, để các bạn có thêm nhiều thông tin, kiến thức hơn.

A. Cách 1 : dùng Jquery
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
5. Sau cùng là save template lại.
B. Cách 2 : Không dùng jQuery (update)
- Cách này mình sẽ chính lệnh b:if của blogger để chọn bài viết đầu tiên.
- Sau đây là cách thực hiện:
a. Vào bố cục > chỉnh sửa code HTML > nhấp chọn mở rộng mẫu tiện ích. tìm đoạn code này:
b. Thay thế nó bằng đoạn code bên dưới :
- Code CSS các bạn thêm vào trong code template, trước dòng code ]]></b:skin>, ví dụ như code mẫu bên dưới:
c. save template lại.
Chúc các bạn thành công.
Read more…
Xem demo trên blogspot : DEMO
Hình ảnh minh họa:

A. Cách 1 : dùng Jquery
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
.post.first {
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
4. Tiếp tục chèn đọan code bên dưới vào trước thẻ đóng </head>background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClas<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClass("first");
});
</script>
</b:if>s("first");
});
</script>
</b:if>
Ở đây mình có sử dụng điều kiện b:if để thủ thuật chỉ hiển thị ở ngòai trang chủ, nếu như không có lệnh này, thì khi mở ở trang bất kì nào như : bài viết, trang archive, label … thì bài viết đầu tiên đều được làm nổi bật.<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClas<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClass("first");
});
</script>
</b:if>s("first");
});
</script>
</b:if>
5. Sau cùng là save template lại.
B. Cách 2 : Không dùng jQuery (update)
- Cách này mình sẽ chính lệnh b:if của blogger để chọn bài viết đầu tiên.
- Sau đây là cách thực hiện:
a. Vào bố cục > chỉnh sửa code HTML > nhấp chọn mở rộng mẫu tiện ích. tìm đoạn code này:
<b:include data='post' name='post'/>
b. Thay thế nó bằng đoạn code bên dưới :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:post.isFirstPost == "true"'>
<div id='first-post'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
- Với đoạn code trên ta đã dùng div với id là first-post để bao bài viết đầu tiên lại. Nhưng nếu làm tới đây thì ta sẽ chưa thấy được gì, muốn bài viết đầu tiên khác với các bài còn lại thì ta phải thêm code CSS cho nó. <b:if cond='data:post.isFirstPost == "true"'>
<div id='first-post'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
- Code CSS các bạn thêm vào trong code template, trước dòng code ]]></b:skin>, ví dụ như code mẫu bên dưới:
#first-post {
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}
c. save template lại.
Chúc các bạn thành công.
Repost from mothuthuat.com
Update from duypham.info
Update from duypham.info
Plugin LightBox cho blogspot (Phần 1)
02:21 |
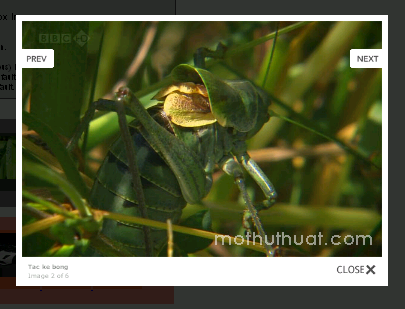
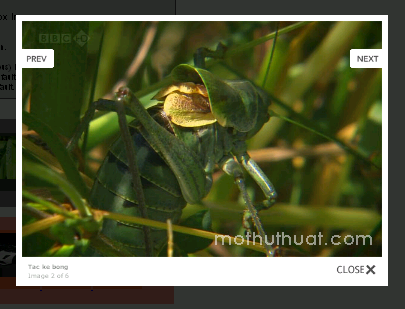
Để mở hàng cho các thủ thuật về blogspot ở nhà mới, hôm nay mình xin giới thiệu với các bạn cách chèn plugin Light Box vào blogspot. Đây là 1 plugin sử dụng jQuery, vì thế mà khi chạy trông nó sẽ rất mượt. Light box là 1 plugin cho phép ta trình diễn ảnh (xem ảnh) ngay trên blog mà không cần hiển thị ở của sổ mới. Plugin này họat động cũng gần giống với các forum VBB version từ 3.8 trở lên. Khi bạn nhấp vào 1 ảnh thumbnail nào đó thì sẽ có 1 box nhỏ hiển thị ảnh với kích thước thật.
Xem Demo ở đây : DEMO
Còn đây là demo mình text trên blogspot : Demo on Blogspot
Hình ảnh minh họa :


Sau đây là các bước thực hiện:
I. Chèn code chính của thủ thuật vào template của blog:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code bên dưới vào trước dòng code </head> hoặc sau dòng code ]]></b:skin> :
<style type='text/css'>
/* jQuery lightBox plugin – Gallery style */
#gallery {
background-color: #777;
padding: 5px;
width: 592px;
height:125px;
}
#gallery ul { list-style: none; }
#gallery ul li { display: inline;}
#gallery ul img {
border: 5px solid #3e3e3e;
border-width: 5px 5px 20px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 20px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
/* END – jQuery lightBox plugin – Gallery style */
</style>
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/b-jquery.lightbox-0.5.js' type='text/javascript'/>
<link href='http://data.fandung.com/blog/demo/jquery-lightbox/css/jquery.lightbox-0.5.css' media='screen' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
$(function() {
$('#gallery a').lightBox();
});
</script>
4. Save template.
Lưu ý : đọan code CSS trong bước 3 chỉ là code mẫu, các bạn có thể tùy chỉnh lại theo ý mình.
II. Chèn code hiển thị :
- ở bước này các bạn có thể chèn vào đâu tùy thích, ví dụ muốn plugin
này hiển thị trong bài viết thì chèn vào nội dung bài viết, hoặc muốn
hiển thị đâu đó ngòai trang chính thì tạo 1 widget HTML/Javascript rồi
dán code bên dưới vào :
<div id=”gallery“>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 3″ title=”Mô tả cho ảnh 3″>
<img src=”Link ảnh thumbnail 3″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</ul>
</div>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 3″ title=”Mô tả cho ảnh 3″>
<img src=”Link ảnh thumbnail 3″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</ul>
</div>
- Nếu muốn thêm nhiều ảnh thì các bạn chỉ việc thêm dòng code tương tự như bên dưới :
<li>
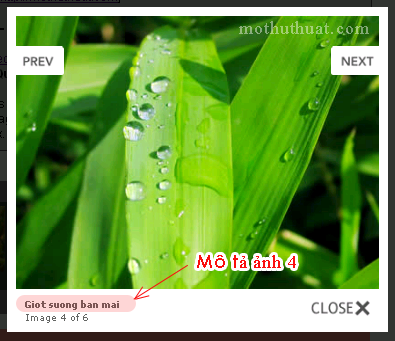
<a href=”Link ảnh 4″ title=”Mô tả cho ảnh 4″>
<img src=”Link ảnh thumbnail 4″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</div>
<a href=”Link ảnh 4″ title=”Mô tả cho ảnh 4″>
<img src=”Link ảnh thumbnail 4″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</div>
- Link ảnh 1, 2, … : là link của những ảnh mà bạn muốn hiển thị (ảnh gốc)
- Link ảnh thumbnail 1, 2, … : là link của các ảnh nhỏ (thumbnail) sẽ được hiển thị sẵn ở plugin.
- Các link ảnh gốc và ảnh thumbnail có thể giống nhau, nhưng mình khuyên
nên tạo ảnh thumbnail riêng và có kích thước nhỏ thôi (như trong code
mẫu là 72×72px). Như thế plugin sẽ load nhanh hơn.
- Mô tả ảnh 1, 2, … : đây là dòng chú thích sẽ xuất hiện bên dước ảnh khi box hiển thị. Các bạn xem hình minh họa bên dưới :

- Nếu muốn tạo nhiều box để show ảnh thì các bạn chỉ cần tạo code tương tự như ở bước II. Như ng chú ý các bạn phải đổi lại tên id của thẻ div chứa nội dung của lightbox, vì nếu như trên cùng 1 trang mà có 2 thẻ div giống nhau thì chỉ có 1 lightbox chạy mà thôi. Như ở demo mình đã làm 2 cái trên cùng 1 trang.
- Việc sửa code lại tương tự như bên dưới :
<div id=”gallery2“>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li></div>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li></div>
- Và tất nhiên là cũng phải tạo 1 đọan mã code CSS riêng cho id gallery2 này.
- Và 1 việc quan trọng cuối cùng để tạo 1 lightbox khác là bạn phải thêm 1 đọan code javascript nhỏ để nó có thể hoạt động.
- Các bạn tìm trong code ở bước I-3 sẽ thấy đọan code này :
<script type=’text/javascript’>
$(function() {
$(‘#gallery a’).lightBox();
});
</script>
$(function() {
$(‘#gallery a’).lightBox();
});
</script>
và thêm đọan code như bên dưới (đã được đánh dấu highlight)
<script type=’text/javascript’>
$(function() {
$(‘#gallery a’).lightBox();
$(‘#gallery2 a’).lightBox();
});
$(function() {
$(‘#gallery a’).lightBox();
$(‘#gallery2 a’).lightBox();
});
- Lưu ý là tên id của thẻ div chứa nội dung phải trùng với tên id mà đã được thêm vào code javascript (ở đây là gallery2).
Như vậy thủ thuật đã hòan thành.
Chúc các bạn thành công.





.jpg)